ジオラマで、まちをつくった。展示した。(展示制作秘話&ウラ話)
2014/08/27 12:15
こんにちは。コンセントのContent Strategyチームの山本泰子です。
7月29日にamuと共同開催したジオラマ展示+トークイベント「伝わるビジュアルづくり どうして子ども向け書籍は文字が大きいの?」。

第一部の展示風景。ど真ん中にジオラマを配置。周りには写真パネル。
来場者延べ113名という大盛況で、イベント関係者一同大喜び!
足を運んでくださった方々、ありがとうございました! そしてジオラマ制作・撮影およびトークイベントのゲストスピーカーとしてもお越しくださったカメラマンの大畑俊男さま、造形作家の松浦由美子さま、来場&事前アンケートに回答してくれたコンセントのみなさん、たくさんのご協力、本当にありがとうございました!!

第二部のトークイベント後。皆さんじっくり見入ってます。
幼児向け書籍の表紙として提案した「ジオラマ」でまちをつくる企画。
「コンセントでジオラマ展示??」と思ったみなさま。そうなんです、コンセントでは書籍デザインもやっているので、表紙のビジュアルをつくることも多いんですよー。
この展示+トークイベントの様子を前編・後編に分けてお伝えしようと思うのですが、まず前編では第一部の展示制作秘話&裏話をメインにレポートします。
平日限定1日の展示だったためご来場できなかった方に、また来てくださった方には二度、これを読んで楽しんでいただければ嬉しいです!

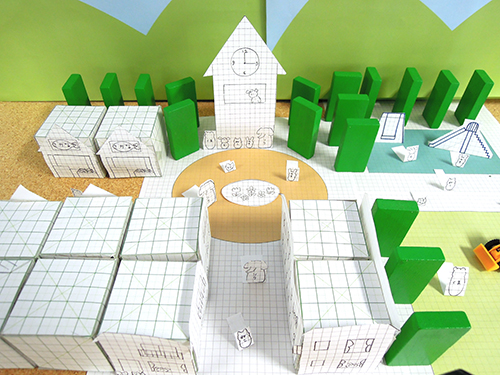
展示のジオラマ。斜め角度からはこんな感じ。後に掲載の全天球の写真と見比べるとおもしろい。
1.思い立って、聞きにいく。
立体の制作や撮影経験はあっても、架空のまちを丸々ひとつつくるという経験は制作チームメンバー全員が初めて。迫りくる時間と限られた予算、幼児向け書籍という条件の中で、クリエイティブ面、撮影面、進行上のリスク管理面など考えることはたくさん。
まちの世界観をどう現実につくりだすのかなど、建築家のまちの開発事例を読みふけったり、まちづくりゲームで現実逃避したり。モックをつくり始めてからも、「デフォルメ感やサイズをどうする? 素材は?」などなど試行錯誤を繰り返す日々……。

工作用紙でつくったジオラマのモック(完成見本模型)。
そんなモヤっとしている時に思いついたのが、ひとり考えるより、実体験の話を聞きにいくこと!
思い立ったが吉日で、子ども向け書籍のジオラマ撮影で有名なカメラマンの大畑俊男氏と書籍『どこ?』の編集者の方のご厚意をたより、お話を聞きにいくことにしました。
大畑俊男氏の作品はこちらから:http://www.zo-st.com/works.html
2.制作過程そのものが、宝の山。
お話から、いろいろなアイデアが、アナログからデジタルまでたくさんの工夫や技術によって実現されているのを知って、「これはもう、このお話そのものが宝の山だ!」と感動。
ならば、私たちがこれからつくるジオラマも、きちんと情報資産となるように残したいと「展示イベントをやろう!」と呼びかけたのが、この展示+トークイベントを開催するそもそものきっかけとなりました。
これが2年前で、振り返れば結構な時間が経過しましたが、企画が進むたびに、あらたにいろいろな発見があり、いまも実物をみるとドキドキします。(締め切りや予算などの思い出とともに別の意味でのドキドキも……)

撮影現場はこんな感じ。
デザイナー 中村友紀子
「今回初めてこんな大きなジオラマをつくって撮影するにあたり、撮影現場は毎回驚きや発見の連続でした。松浦さんのジオラマの完成度、大畑さんの撮影技術、これをこの現場だけで終わらせてしまうのはもったいないと感じていました。
特に私が驚いたことは、同じキャラクターや建物でも光の当て方や角度次第で表情が全く変わってしまうことでした。なので、撮影でできた写真はその表情の一部でしかありません。
展示をやるにあたって、そういったたくさんの表情も見てもらえたらと考えました。
実際展示のときもお客さまがジオラマの周りをぐるぐる回って角度を変えてご覧になっていたり、展示している写真とジオラマを見比べたりしている姿が印象的でした。」

まっすぐ立っているように見える写真も、実物はこんなに前傾。消失点もスケールの違いでかなり変わります。
そんなたくさんの宝の山の発見と1年半の制作過程の記録が、今回の展示につながったわけですが、実物をご覧になった方からの感想を読むと、私たちのドキドキが伝わったようでなによりでした!(アンケートは最後に記載)
3.撮影のもう一つの撮影・カメラマンまなてぃ。
こうして記録することになった撮影の裏側が、今回の展示目玉の一つ。コンセント デザイナーのまなてぃこと上田さんを中心に撮影工程を記録していきましたが、その写真総数は、なんと498枚!(iPhoneなどで撮影したもの合わせたら550枚以上!!)
カメラマン大畑氏にご許可いただいて、実際の撮影と準備をしながら、その撮影の裏側をまた撮影するという、何ともややこしい撮影現場。展示に採用する写真のセレクトも大仕事でした……!

撮影現場で、急遽色を塗り直したり……。
上記の写真のように撮影現場では、セッティングして撮影するだけでなく、ライティングを見て、その場でジオラマの色を塗り直したり、移動時に破損した箇所を修復したり、人形のポーズをアングルに合わせて調整したり、やることがたくさんあります。限られたスタッフで、1日で3号分の表紙ビジュアルを撮影するという超タイトなスケジュール。そんな中、撮影の裏側記録を撮るのはほんと大変でした。
まなてぃ(上田彩子)
「その日の撮影のおおまかな段取りを確認・把握した上で記録を撮ることは、予想以上にバタバタとせわしないものでした。
各号で見せたいところも変わるので、キャラクターの動作や時間軸で変化する照明の効果的な見せ方などを、カメラマン大畑さんの動きを参考にしたり、ときには何をしているのか、それによってどんな効果がうまれるのかをお聞きしながら撮りました。
ジオラマ上部から記録写真を撮っているときは脚立に乗っていたのですが、今、デジカメを落としたら大惨事だな……と緊張感をもちながらの記録係でした。
イベント当日、大畑さんから“いろんなシーンも撮ってたんですね、こういう記録があるのは新鮮だな〜。でもすごくいいですね”と言っていただき、撮っていて良かったなと嬉しくなりました。」

まなてぃが記録撮影しているところもパシャリ。(撮影山本)
4.ど真ん中にジオラマを設置。amuの空間を活かす。
と、そんな感じで2年前からコツコツと記録してきたジオラマの制作工程。
平日1日だけの展示ということで、できるだけいろいろな人の記憶に残るようにしたいと考え、会場のamu1Fホールのど真ん中にドドーンとジオラマのまちを設置!! 周りを、撮影工程の写真パネルと、実際に書籍表紙に採用された写真とで囲むというレイアウトにしました。

第二部のイベント準備のためのクローズ中にもお客さまが。
ジオラマをホールのど真ん中に配置したのは、まち全体を表現したジオラマの全貌を見てもらいたいという想いからです。書籍表紙ではジオラマのまちの一部分を切り出している表紙が多いため、360度好きな角度から見ることができるのは、今回の展示ならでは。ジオラマを制作してくださった造形作家の松浦さんのご厚意で、ケースに入れずに展示できたので間近で細部を覗き込むことができるし、amuの2階に上がれば上から見下ろす形でジオラマのまちの全貌が楽しめる。ジオラマをいろいろな角度から体感できる展示にしたことで、来場者からの評価も高く、本当によかった!
来場者からのアンケートでは、こうした展示空間に対してのコメントもたくさん寄せられ、amuで開催できてよかったなぁ。amuっていい空間だなーとあらためて思いました。
ちなみに設営時は巨大脚立に立ってライトを調整したりと、新入社員だけどイベントでは百戦錬磨なディレクター 山崎くんが大活躍でした。

身長を軽く超える巨大脚立。かなりこわい。
デザイナー 小林美子
「撮影工程の写真パネルを設置する椅子の高さが、思ったより低かったため、パネルの文章が読みにくいことが前日夜の設営時に発覚! まなてぃさんに急遽、パネル12点すべての紙面レイアウトを修正してもらい当日の朝に差し替えました。またメインのジオラマもパーツの数が多く細かいため、すべての梱包を解いてテーブルに配置するのに想定よりも時間がかかったりと、展示の開始時間ギリギリまでスタッフ全員がいろいろとバタバタしましたが、なんとか間に合いホッとしました。」
ディレクター 佐藤三千恵
「会場に来ていただいた方の反応やアンケートのコメントなどを見ると、自分が思っていた以上にジオラマが老若男女万人受けするネタなのだと感じました。“子ども向け”のみにあらず、大人が目を輝かせてジオラマをいろいろな確度から眺めたり、手に取っているシーンはこのジオラマ展示がエンターテイメントとして成り立っているな〜と感じた瞬間です。」
ディレクター 山崎貴史
「準備の時はどれくらいお越しいただけるのかドキドキでしたが、当日、来場者の方の様子を見ていると、ジオラマやパネルを囲んで話が非常に盛り上がっているのが印象的でした。特に平面で見えるパネルだけでなく実際に3Dのオブジェクトがあることで、文字通り多角的な見方ができるんだなと実感しました。」


佐々木くん撮影の全天球で撮ったジオラマ。RICOH THETAのアプリを使って見ると、まるでジオラマの世界に入ったかのよう……!(写真下)
5.展示を終えて。
本来ならばつくったものが発行されて世に出れば終わりですが、今回のように展示を開催することで、そこからまたあらたな世界を広げられるのでは、と感じたイベントでした。
宣伝効果の大きさも実感したので、企画・デザイン・宣伝までのパッケージとして、今後もやっていけるかも?? と可能性を感じたり。第二回、第三回とシリーズ化してつなげていければよいなと思っています。
最後に、アンケートに寄せられた来場者の方々からのコメントを一部紹介して終わります!
[展示についてのアンケートコメント抜粋]
・温かい雰囲気で心が和みました。ありがとうございます。(編集者)
・実際の本も一緒に見ることができたら、もっとよかったです。とても楽しい気持ちになれる展示でした!!(イラストレーター)
・子どもさんがはしゃいでみていて、そこまでも含めていい空気でした。(会社員)
・とても素敵な展示でした。なかなかこうした展示は拝見する機会が少ないのでとても貴重でした。(イラストレーター)
・お子さんが楽しそうでよかったですー(会社員)
・子どもも大変興味をもって見ていました。ありがとうございました。素敵な世界が広がっていました。(主婦)
・建物の空間も楽しかったです。絵を描きたくなりました。制作過程、撮影方法などモノをつくっていく工夫などはとても興味深く思いました。(40代男性)
後編では第二部のトークイベントについてやamuとの連携などを中心にレポートしますのでお楽しみに!
イベントメンバー:山本泰子、中村友紀子、上田彩子、小林美子、佐藤三千恵、山崎貴史(以上、コンセント)/古賀一孝、今野綾花(以上、amu)
掲載写真:山崎貴史、岩楯ユカ、上田彩子、小林美子、山本泰子
全天球写真:佐々木未来也、渡邊徹
Special Thanks:カメラマン 大畑俊男さま、造形作家 松浦由美子さま
Input & Output vol.1 : Jeffrey Chiedo「幅広いメディアと幅広い視野」
2014/08/25 15:03
わたしはコンセントで、人に情報を届けるためのデザインを仕事としています。
紙媒体のデザインを中心としながらも、紙媒体・デジタル媒体問わず「ストーリーを伝えるデザイン」と向き合ってきました。
出版不況も騒がれる中、実際のところ人々がどのようにメディア(各種媒体)から情報を得ているのかは、この仕事を始めてからの高い関心ごとのひとつでした。
雑誌は読まなくなったのか。Webだったら読むのか。メディアについてどう思っているのか。
わたし自身もこの数年間の間、情報の受け取り方(紙の雑誌なのか。本なのか。ブックマークしているサイトなのか。 Twitterなのか。Podcastなのか。何を特化させて、どういった割合なのか)は変化し続けています。
職業的な関心ももちろんあるのですが、個人としても、どうメディアを消費していけばいいのかメディアの手段が多様になった分の戸惑いがあります。
そのちょっとしたヒントを得るために、統計などではなく、個人一人ひとりのメディアに関するストーリーを知りたいと思いました。そこでこの場を使って、異なる業界で活躍しているおもしろそうな方々に、メディアをどう使って(あるいは使わないで)インプットをしてそれをアウトプット(仕事あるいは趣味や生活)につなげているのか聞いていきたいと思います。
(横山詩歩)

Input & Output vol.1 : Interview with Jeffrey Chiedo
「幅広いメディアと幅広い視野」

今回、話を聞かせていただいた方:Jeffrey Chiedoさん(J)
聞き手:横山詩歩(S)
1. バックグラウンドについて
(S) お名前と職業を教えてください。
(J) Jeffrey Chiedoと申します。仕事ではアートに関するすべてのことをしています。アートをつくり、アートを収集し、アートを買い、アートをキュレートし、 アートについて書き、アートについて読み、アートと交流し、美術館に行き、その他にもいろいろなところに行き……。多分、すべてのレベルにおいて私はアートの消費者であり制作者です。
(S)あなたのバックグラウンドについて教えてください。
(J)シカゴで学部に行き、ニューヨーク近郊にある大学院を出ました。アートに関わる仕事をする前は、シカゴで建築とデザインに関するキュレーター兼評論家として働いていました。
アメリカと日本の行き来を繰り返しながら、日本にはもうかれこれ20年ほど住んでいます。

2. インスピレーションについて
(S)たくさんの肩書きをおもちですよね。どうやってその幅の広さを担保しているんですか?
(J) とにかくありとあらゆるものからインスピレーションを得ています。一見関係のないことからも、見方や組み合わせによってアイデアはやってきます。
(S)インスピレーションとは探すものなのでしょうか? それとも自然と来るものなのでしょうか?
(J)インスピレーションは自動的に来ますね。空手や柔道はチェスに似ていて型がいくつもあり、「こうされれば、こうやればこう動くべし」という対処法が存在している。空手とか柔道のプロは、その型を筋肉が覚えているから何も考えなくても自然に動ける。インスピレーションもそれと同じだと思います。今までのトレーニングの過程を頭が覚えているから、インスピレーションは自動的に来る気がします。
(S) インスピレーションが来た場合はどうしているのですか? メモは取りますか?
(J) だいたいは、ただ頭で記憶しているだけでなにもしません。たまにメモを取ったりもしますが。自分以外にも同じようなことを考えた人が他にもいるはずなので、他の人が同じトピックについてどのように述べているのかをリサーチします。
(S) どこでそういったリサーチをしますか?
(J)最近はネットですね。最も楽ですし。でも本屋にもよく行きますよ。
(S) 日本だとどういった本屋に行かれるんですか?
(J) 神保町にある本屋ですね。源喜堂とか。神保町には面白い本屋さんがたくさんあります。
(S) 日本とアメリカの本屋で違いなどは感じますか?
(J) 根本的なところでは特に違いは感じませんね。日本とアメリカでの違いというよりは、都市ごとの傾向はあるかもしれません。

3. 日本のメディアについて
(S)日本とアメリカのメディアを比較してなにか違いなどを感じますか?
(J) 日本人はなるべく政治的にならないようにしていると思います。その行為自体が政治性を孕んでいることに気づいているのであればまだいいのですが。ジャーナリズムの話でいくと、日本では90年代以前の方が今よりもきちんと批判がなされていた気がします。70年代の成田空港建設の新聞社の記事はとても建設的で批判もしっかりとしていたのではないでしょうか。あとは、日本のメディアのなかには品がないと感じるものもあります。例えば、若いアイドルの肌の露出はアメリカと比べると日本の方が多いと思います。
(S) 日本のニュースはいつもどうやって読んでいるんですか?
(J)日本語があまりうまくないので、ネットで日本語の記事を読む場合はGoogle翻訳を活用しています。紙の新聞もよく読みますよ。『Japan Times』と朝日新聞や読売新聞の英語版を読みます。『Japan Times』はゴシップも多いのですが(笑)。
(S)日本の新聞紙の英語版って日本語版と結構違うものなのでしょうか?
(J) 日本について書かれた欧米向けの記事と捉えられるとわかりやすいと思います。日本語版の内容をただ翻訳したというわけではありません。ですので、日本語版と英語版とでは同じ新聞社が出したとは思えないほど内容が違う場合もあります。日本に住んでいる「ガイジン」が日本について議論していることを理解したかったら、 日本の新聞の英語版を読むといいと思います。またアメリカを別の視点から見るのにも日本の新聞の記事は役立っています。

4. ニューヨーク的なスタイルについて
(S) いろいろな方法を駆使して広い視点を得ているんですね。
(J) 私は「ニューヨーク的なスタイル」がベストな生き方だと信じています。どういうことかと言いますと、例えば自分がアーティストだったとしても、医者の友達、弁護士の友達、音楽の友達、写真家の友達、彫刻家の友達、バーテンダーの友達といった友人のネットワークをもっています。それぞれの分野で困ったときは助けてくれる友達がいるし、紹介し合ったりもできるわけです。みんなが得をするシステムです。日本ではこういった傾向は低いように思えます。銀行員は 銀行員の友達しかいない。さらに言えば、同じ銀行内での付き合いしかない。こういう状況にいると視野はやはり狭まります。
(S) そういった幅広い関係性ってどうやって築いているのですか? いったいどこで出会うものなんでしょう?
(J) 普通にバーやレストラン、パーティー、友達の紹介などですよ。ニューヨークだとバーやレストランで見知らぬ他人に話しかけることは一般的です。でも日本だとレストランで隣のテーブルの人たちと話すのは稀ですよね。これはとても残念なことだと思います。せっかく隣でおもしろい議論をしているのであれば、その議論に参加するべきだと思います。自分の輪の外の人間ともっと話すべきで、日本のシステムは人々を分断しているように感じます。
また、幅広い世界で友人がいるとFacebook上の体験もとても豊かです。アクティビストや中東の現地にいる友達からニュースよりも先に情報が入ってくるので、ニュースメディアよりも大きい存在に感じられたりもします。ただかねがね思っているのは、「これは見たくない」というものを非表示にしてくれるフィルターをFacebookが早く開発してくれること。私はスポーツには興味ないし、ビートルズも嫌いです。他人の赤ちゃんの写真を永遠と見せられるのにももううんざりです(笑)。もちろん本人やその家族には意味のあることなので、ポストする行為自体を悪だと言っているわけではありません。

5. 好きな雑誌について
(S)紙の雑誌はあまり読まれないんですか?
(J) そんなことはありません。よく読みますよ。雑誌は遠い未来は教えてくれないけれど、少し先の未来を知る参考にはなります。
(S)どのようにして雑誌を読みますか?
(J) 『The Economist』なんかは定期購読してる友達からもらったり。逆に自分の読み終わった雑誌を友達にあげたりもします。
(S)好きな雑誌はありますか?
(J) 今日も持ってきたのですが、『Frieze』はずっと好きな雑誌です。アート系の雑誌で最も有名なのものは『Frieze』と『Art Forum』の2誌です。『Art Forum』はニューヨークからの視点で書かれた雑誌ということもあり、昔はよく読んでいたのですが、10年ほど前からフィルムとビデオの話ばかりになってしまい遠ざかっています。その点『Frieze』はもっと幅広くアートを扱っています。レビューもその展示に行きたいと思わせるものが多いです。たとえ悪い展示だと書かれていても、レビュー自体の出来がさほど良くなかったとしてもなぜか観に行きたくなる、もっと知りたくなりリサーチをしたくなる、そんなレビューです。ただヨーロッパ系の雑誌のため、やや反ニューヨーク的なバイアスは感じます。ニューヨークの方がロンドンよりも多くのアートギャラリーを持っているのだから、今 『Frieze』に載っている倍以上のニューヨークのレビューがあるべきだと思っています。
(S)なるほど。雑誌や紙の本もたくさん読まれている中で、ネットも活用されているんですね。本当にさまざまなメディアから情報を得ている方のお話が聞けておもしろかったです。ありがとうございました。

プロフィール
Jeffrey Chiedo(ジェフリー・チエド)
アート講師、ギャラリー・ディレクター、キュレーター、アーティスト。イエール大学大学院・修士号(写真)取得。ニューヨーク・スクール・オブ・ヴィジュアル・アーツ・修士号(写真&芸術理論)取得。
アートギャラリーMotus Fort主催(現在移転中)。http://www.motusfort.com/
写真クレジット:Michael Holmes
http://michaelholmesphoto.com/
https://www.facebook.com/michaelholmesphoto
- Category:
- Input & Output
- Tag:
Behind the scene: Pinterest Design Night Tokyo
2014/08/18 20:28
こんにちは。旅するパーソナルスタイリスト、河内チビラーシカです。
From Editorsに書くのは久しぶりな気がしますねぇ。
さて今日は、8月7日に開催された「Pinterest Design Night Tokyo」のことを書こうかなと思います。
Pinterestといえば、アレですね。
http://www.pinterest.com
大ファンという方も多いでしょう。私もその一人です!
サービス名を聞いてピンとこくても、このロゴには「あー、見たことあるー」となる方が多いのではないでしょうか?

さて、このイベントはタイトルからも分かる通り、Pinterestのイベントです。
Pinterestの共同創業者でChief Creative OfficerのEvan Sharp氏と、ブランドマネージャーであるEverett Katigbak氏の来日に合わせて企画、開催されたものです。
ピンタレスト・ジャパンさんとは4月にも「Pinterest meets Concent」というイベントをご一緒させていただきましたが、それがご縁で今回のイベントのスペシャルゲストとしてはせがわさんを呼んでいただきました。また、その4月のイベントの時に強い印象を残したようで、デザイナーのトールくんにも登壇のご指名が。
…というわけで、光栄なことに今回の「Pinterest Design Night Tokyo」でもまたご一緒させていただくことになったのです。
イベントそのものはあまり改まった感じではなく、できればカジュアルでフレンドリーな会として開催し、東京のデザインコミュニティと交流したいとEvanたちからリクエストがあったので、メインのトークセッションもパネルディスカッションではなく「Fireside Chat」(※)としていくことになりました。
※ Fireside Chatは、読んで字のごとくキャンプファイヤーなどで火を囲んでおしゃべりするような、そういうものを指すようですよ。
Pinterestチームがコンセントに来た!
おしゃべりとは言っても、全くノープランで臨むというわけではありません。(そりゃ、そうか)
こんな話ができたら面白いのではないかというトピックリストを事前にメールベースで共有し、イベントの前日には顔合わせを兼ねたミーティングを行いました。せっかくの来日中ということもあり、東京のデザイン会社のオフィスをぜひ訪問したいというご要望もあったので、ミーティングはコンセントで行うことに。
Evan、Everett、インターナショナルコミュニケーション担当のMithya、そしてピンタレスト・ジャパン代表の定国さんに来ていただきました。
激しく忙しい合間をぬってのミーティングで時間もなかったので、ミーティングは英語で行うことにし、前述のトピックリストをある程度の指針にして進行しました。
ちなみに、トピックのなかにどんなものがあったかというと…、
- デザインの重要性が高まるなか、デザイナーにはもっといろんなことができそう。どんなことができるだろうか。どんな課題があるか。
- デザイン観点でみたときに、組織内の文化などでアメリカと日本での違いやそれぞれの得意・不得意、独特な環境はあるだろうか。それらについての課題は?課題があるとして、それを乗り越えるための具体的な取り組みがあるか。
- デザイナーとエンジニアはどんな風に効果的にコラボレーションできるか。
- ビジュアルベースのコミュニケーションが盛んな昨今、特にブラウジングということについてどんな方向に向かっているだろうか。またそれに関する課題やチャレンジはあるか、それらをどう克服できるだろうか。
などなど…。
1つだけに絞ってしゃべっても優に一時間は越えてしまいそうな、どれもこれもが興味深いトピック。
この日のミーティングではお互いの自己紹介や、ピンタレスト、コンセントがそれぞれやっている仕事の紹介などの流れから、社会におけるデザインの役割、事業推進におけるデザイナの役割、PinterestのUXとブランディングといったところに自然と話がおよんでいきました。
なんとなく予感はしていたものの、ミーティング時間をすっかりオーバー。
ミーティングついでにオフィスフロアや、コンセントのグループ会社で運営しているamu(イベントスペース)やkusakanmuri(フラワーショップ)へのご案内も組み込んでいたのですが、オフィスフロアだけさらっとご覧いただくだけになってしまいました。それでも、EverettはOculus Riftも体験したり、みんなで写真撮ったり…。

前列左からシホちゃん、チビラーシカ。後列左からPinterestの共同創業者でCCOのEvan Sharp氏、はせがわさん、トールくん、PinterestのブランドマネージャーKatigbak氏、ピンタレストジャパンの定国社長
Pinterestらしさいっぱいの空間づくり
Pinterest Design Night Tokyo当日。表参道にあるイベントスペースにコンセントメンバーが会場入りしたときにはまさに会場準備の真っ最中!
しかし、真っ先に目に飛び込んできたのが、Pinterestを象徴するまさにGrid UIを彷彿とさせる窓枠。

そして、メッセージという新機能追加の発表に合わせてかこんな大きなパネルも。

手書きチョークのデザインがかわいいボード。

一口サイズのケータリングもキュート。

ケータリング用のトレイも手抜きなし!

ケータリングフードをPinしてね!とメッセージが伝わってくるようなピックが刺さっていたり…と、あちこちにPinterestらしさが埋め込まれています。

また、会場の一角にはビンテージ雑誌などを素材にしたコラージュのアクティビティエリアも設けられていて、イベントが始まるまでの間や懇親会の最中などに、みなさん思い思いにコラージュを楽しんでいました。

やり始めるとついつい夢中になってしまう様子。

ドレスコードが赤と聞いて、一旦帰宅して赤いシャツに着替えてきたマリオもコラージュにトライ

シホちゃんも楽しそうにコラージュ
できあがったコラージュは窓に貼ってリアルピン!

イベント会場がいい意味でコンパクトで参加者同士の距離が近く、またPinterestチームもとてもフレンドリーでみんなの輪のなかに常にいるのが印象的でした。

みんなの輪に入るEverett
そしてプロフェッショナルらしさは残しつつも手作り感があるというところに温かみがあって、どこかとても人間らしさを感じます。
ドレスコードは赤
そうそう、このイベントではPinterestカラーに合わせて、ドレスコードが「something red」と設定されていました。実は、当日になって連絡を受けたので、「うわーっ!はせがわさんとトールくんの衣装準備が!!」と焦りましたが、はせがわさんはアンカー柄の赤いシャツ、トールくんも赤いハーフパンツを履いていて、私もたまたま「今日はPinterestのイベントだしな…」と、黒ドットの入った赤いニットを着ていたのでクリアー!(ふぅ)せっかくなので、イベントが盛り上がるといいなと、私は赤いハットも追加しときましたw

Fireside Chat(トークセッション)
イベントは、ピンタレストジャパンの定国さんからの挨拶にはじまり、

つづいてEvanから、Pinterestの開発ストーリー、ビジョン、そしてリリースされたばかりのメッセージ機能の紹介がありました。

PinterestがほかのSNSや画像共有系サービスと違う大きな点は、過去の共有ではなく、未来への発見だというところ。
楽しかった何かを友達や誰かと共有するということではなく(もちろん、そういう使い方もあるとはいえ)、まだよくわからない漠然とした何かを探し、それが将来、自分が何かするときに役立つように、つまり何かを実現するために使うことができる、そういう支援ツールだということ。
数百万人、数千万人のユーザーが、自分の興味にそって自分なりのプロジェクトを実現するためにオブジェクト(画像)を整理している。そこにはきっとユーザー数以上のストーリーがあるのだろうし、未来に向かって着々と物事が進んでいる感じがする。そして、Pinterestはある意味では学習支援とも言えるかもしれず、なんだかとても壮大な未来を感じさせてくれる、そんなような気が個人的にしています。
続くFireside Chatでもブラウジングという話が出たときに、はせがわさんが「レコメンドというのがブラウジングに変わる新しい方法としてある一方、アルゴリズム依存する側面があったりする。(中略)目的に応じてどうブラウジングさせるのかは大変難しく、結局は人の手でチューニングしているところもある。」というようなことを言っていたり、また、Evanも「Pinterestは人間がインデックスを作っている」というコメントもありました。

またGrid UIの開発ストーリーでは、当時それを実現するためのコーディングが難しかったという背景から、現在のPinterestの企業文化にもなっているデザイナーとエンジニアのknittingが生まれたという話もありました。
両方の話から私が感じたことは、Pinterestそのものはマシンと人間のknittingなんじゃないかなということ。

「人」の「手作り感」が感じられるような良さが随所に感じられたこのイベントに、とてもPinterestらしいと感じたのは、そのせいなのかも!?
ほかにも、Pinterestがピンボードにピンするというメタファーを取り入れながら、情報や物事を空間的に捉えている、という話が出てきたときには、トールくんも、最近扱うことが多い全天球動画などを引き合いに出しながら情報の物理的な体験ということについて言及していたりもしました。

そして、ウェアラブルデバイスにも話は及び…。ウェアラブルデバイスどころかネックレスや時計でさえも身につけるのが苦手というEverettからはフィジカルなものとデジタルなものとがつながっていくのは面白いという話も。

Everettの両うでには美しいタトゥが入っているのですが、アクセサリーなど身につけるものが苦手という話を聞いて「あー、なるほど、だからタトゥなのね」と妙な納得感を得ました。
それにしても、やはり、事前ミーティングで話していたことはどこへ行ってしまったのか!(笑)
当日のFireside Chatは、もちろんこれはこれで興味深かったけれど、前日のミーティングも公開したら面白かったかも。録音しておかなかったことが悔やまれます…。
Fireside Chatでは、直接的なビジュアルデザインの話というより、少し概念的な話も多かったので、もしかしたら話についていくのが難しいと感じた人もいたかもしれません。
でも、Pinterestというサービスについて共同創業者やブランドマネージャーから直接の話を聞けたことや、また会場そのものや、備品一つひとつからPinterestらしさを感じられたことは参加者みんなにとって貴重な経験になったに違いありません。

ポスター
イベント終了後、参加者の多くが会場を後にした頃になって、「配布するの忘れてたー」といって、ポスターが配られていました。箔押しの凝ったデザインのポスターで、しかもサンフランシスコからわざわざ持ってきてくれたものだそうです。

とてもかわいいので会社に貼るといいかなーと思って、コンセントのメンバーもいただいてきました。

ありがとうございます!
4月のイベントもそうですが、デザインについて語ったり、デザイナー同士で交流を深めたりするイベントは、直接的に業務の役に立つわけではないとしても、日々の仕事の刺激にもなるし、いいですね。コンセントでもどんどん開催したいと思います!
裸足派に朗報! 自動床拭きロボ「ブラーバ」を試してみた。
2014/07/23 14:51
こんにちは。
コンセントのエディトリアルデザイナーの青木舞子です。
みなさん、お掃除好きですか?
我が家には、小3を筆頭に年長と2歳、計3人のコドモがいるのですが、まあ家の床が毎日見事にザラザラ(涙) ホコリ、砂、食べこぼし、消しゴムカスなどなどが落ちています。夏になってそこへ足裏の脂がプラスされ…(以下自粛)
私は家ではNo!靴下主義。でも、ザラザラベトベトなところを歩くのは嫌! 毎日床拭きする時間も根性も体力もないけど、快適な床をキープしたい。はい、わかってます、超ナイものねだりだってことは…。
そんな我家に救世主がやって来ました!
自動床拭きロボ、その名も「ブラーバ」

社内のママ同僚の高瀬さんのアンテナにピピっと来たこちら、「ルンバ」シリーズで有名なアイ・ロボット社から先日発売されました。ルンバの床拭き版ということで、コドモ・ペット持ちの社員の関心が高く、発売前に話題に。うちが綺麗になれば、たいていの家は綺麗になるでしょってことで、早速公式サイトから購入。

充電時は縦置きでとっても省スペース。小型、そして軽い(244×216×79ミリ 1.8キロ)、でも造りは思いの外しっかり。本体のボタンも3つと少なくて説明書も薄くて簡単。シンプルな操作でスイスイお掃除し始めてくれました。働き者の小動物みたいでカワイイ。
ブラーバの特徴
●乾拭きと水拭きの両方が可能
●フル充電2時間、バッテリー寿命1年半
●リビング+ダイニング+キッチン15帖で乾拭き約30分、水拭き約45分
●ぶつかっても衝撃を静かに吸収、臨機応変に方向転換
●3ミリ以上の段差は乗り上げないのでラグにも安心
●センサーが段差を感知して落下も防止
●NorthStar(ノーススター)ナビゲーションシステム
一番の売り? ブラーバ自身が正確な位置をマッピングして床全面をくまなく拭き掃除することが可能。

本体じゃないほうが手のひらサイズの「キューブ」
ブラーバを飼ってみて気づいたこと
●キューブの置き場が難しい。テレビから1.5m離す、天井までの間に障害物(天井ファン、照明、棚)があるとダメ、床じゃダメ…など少々繊細。
●完全に目を離してOKという感じではないところ。部屋の中で立ち往生したり、クロスの付け方が雑だとうまく動かなかったり。ドライモードなら部屋にある程度慣れてくればお留守番をまかせても平気??
●動作音自体は部屋の中で見失うほど静かなのに、起動・終了音やエラー音はゲームっぽい大きめの音が「ペペラポぴぽらぽー」と鳴る。
●掃除後に自分でスタート位置に戻る設定で、飼い主が手動で充電台に戻してあげる必要あり。ルンバのように自動では戻りません!
●水拭きはけっこうしっとり(通り過ぎた後ろを触ると水気を感じる程)なので、和室等侵入してほしくないところはドアを閉めておく。
●専用クロスの性能は「拭く」性能はとても高いけれど、キャパオーバーになったらゴミを途中でリリースしてしまうので(ルンバのように「ゴミの吸い込み」はしないため)ざっと掃除機→ブラーバの順で使う。
●こどもがいるときに部屋に放すと、浦島の亀のように囲まれて方向を見失ったり、キューブを持ち逃げされてマッピングがパーになったりする(泣)
と、まあ、飼い始めた当初はいろいろありましたが、だんだんとお互いに慣れて息が合い、パフォーマンスが良くなってきました。おそうじ終了後は、床のザラつきベタつきがなくなり、チビの座るダイニングテーブル下のなんとなく曇った感じもピカピカになり大満足。高さ8センチ幅30センチあれば入り込めるので、ベッドやソファの下もばっちり。本体や充電器の見た目も清潔感があって、ちゃちくない。デザインもかわいい(一緒に暮らすにはこれ重要)
まあ、ケチつけようと思えばキリがないですが、ちょっとした欠点も含めて全く許容範囲内、いえいえ、とても優秀です。すっかり快適裸足生活を満喫させてもらってます。きっと、ルンバみたいに流行るんだろうな。んで、すぐに改良型が出るんだろうな(ちぇっ)てことを差し引いて、★4つです!
iRobot 床拭きロボット ブラーバ 公式サイト
http://www.irobot-jp.com/braava/
- Category:
- 日常風景
グループ初、七夕の会
2014/07/11 13:54
7月7日は七夕。
AZグループでは「七夕の会」をクリエイティヴ・スペースamuにて開催しました〜!
司会は kusakanmuri(株式会社草冠)の取締役、堀田さん。

グループのイベントの司会といえば堀田さん。浴衣姿がステキすぎ!!
堀田さんは着付けのお免状ももっているんですよね。短い立ち話ながら着物についてのお話を聞かせてもらいわかりやすかったので、今度ぜひ着物の勉強会をやってほしい〜
受付では総務ガールズの茉莉さん、永谷さん、原さんが優しい微笑とともに迎えてくれました。

やん♡ 萌える!
編集デザインをテーマにしているAZグループ。七夕の会もホールディングスの役員・スタッフの総力の結集により魅力的なコンテンツが盛りだくさん!
というわけで当日の様子をレポしますー。
祝!! 石戸さん
メイン企画はなんといっても、NPO法人CANVAS理事長で株式会社デジタルえほん代表取締役でもある石戸奈々子さんのAZホールディングス取締役就任のお祝い。この7月に就任され、amuの代表として今後活躍してくださいます。

就任の挨拶をされる石戸さん。赤い浴衣が明るいお人柄に似合っていてステキでした!
さらに7月7日は石戸さんのお誕生日!! ということでみなでお祝い!
七夕生まれだからお名前が「奈々子」さんなのですって。なんてロマンティック!(誕生当時、人気のあった由美かおるさんの頭文字をとって「ユカ」と名付けられた私にはとっても羨ましい由来なのです w)

突如暗闇に包まれたたamu。そこに花火とろうそくの明かりに包まれたバースデーケーキが登場。

バースデーフラワー&プレゼントの贈呈はCANVASのプロデューサー/クリエイティブディレクターの熊井晃史さんから。

いらっしゃるだけで場が明るくなる石戸さん。幸せいっぱいの1年になりますように。
(ちなみにバースデーケーキはirinaのロールタワー♡ 以前からこのロールタワーケーキを頼めるようなイベントを目論んでたのですが実現できていなかったので、実物をやっとw見ることができて嬉しかった)
amuがプラネタリウムに♡
そして七夕らしさを演出してくれる企画が・・・プラネタリウム!!

なんて幻想的・・・
天窓からのわずかな光のみの暗闇となったamuの天井や壁に天の川やたくさんの星が浮き上がり、とても幻想的な空間に包まれました。
1Fでは4台、2Fでは2台の家庭用プラネタリウムを使い同時投影されたこの演出。なんと、籔内社長自ら企画をしてくれたそうです! 準備をしてくださったのは、amuや kusakanmuri などAZグループの新規事業立ち上げの功労者である、AZホールディングス執行役員の古賀さん。七夕の1週間前に籔内社長から指令が下り、全国のイベント会社などに問い合わせ、1年のうちで最も手配しにくい七夕当日にこんなにたくさんのプラネタリウムを用意してくださいました!

古賀さんが用意してくださった家庭用プラネタリウムたち。なんか健気でかわいい形。
4台同時投影ということで4つの宇宙空間が重なったプラネタリウム。星があちこちで動いていて楽しいのですが、星オンチ(?)な私にはどれが何星かとかわからない。。
…と、グッドタイミングで、コンセントの天体担当 不破さんによる解説がスタート!! 感動です。
さらには、そんな星オンチな私を察してか、宇宙飛行士を目指して(!!)宇宙について勉強していたという坂田さんが「あそこにあるのが北極星」といろんな星の位置を教えてくれたり、中野さんが「ハワイって星がたくさん見えるんだよ。富士山の五号目もね」と天体観測おすすめスポットを教えてくれたり。漠然と見ているよりも楽しめました! コンセントって天体に詳しい人がいっぱいいるんだー!
短冊に願いを
もちろん七夕ということで、kusakanmuri による笹の葉&短冊の演出も。

誰の手か気になる!w
実は、七夕の会の前にamuで行われていたワークショップに参加してくださったコンセントのお客さまにも短冊を書いていただきました。ご協力ありがとうございました!!
ここは人気の撮影スポットwになってましたね。

堀田さん&なおちゃんの仲良しコンビ。二人のコラボ着物勉強会をぜひ〜!!

AZホールディングスの近藤さん& kusakanmuri のまちこさん。近藤さんの浴衣はまちこさんが着付けされたそう。浴衣のイベントのたび、着付けをかってでてくれるまちこさん、カッコいい!
七夕をイメージしたフィンガーフード
イベントと言えばケータリングが気になる♪
七夕をイメージしてつくられたフィンガーフードは星の形になっていたり天の川のようなアイテムで演出されていたり。この素敵なお料理をつくってくださったのは、munchies さん。味はもちろん目でも思いっきり癒されました!



つながりを深める夜に
七夕の会にはCANVASの方々が多数お越しくださり、AZグループのメンバーと交流を深めました。


ケータリングコーナーにあった美味しそうなフルーツと可愛いカラフルな砂糖菓子。こちらはCANVASのみなさんからの差し入れでした! ごちそうさまでした!!

そして懐かしい顔ぶれも。役員を退任された誠一郎さん、田中さんが和装で来てくださいました!!
お久しぶりにお会いできて嬉しかったです。

籔内さん、恵理子さんと一緒に、創業役員4名揃っての1枚! 貴重!!

役員の方々はひっぱりだこですね w

つながる場であるamu(編む)。これまでのつながりを強め、さらにあらたなつながりが生まれた素敵な七夕になりました。

最後に。写真を提供してくれた橋本さん、原さん、不破さん、なおちゃん、ありがとうございました!
- Category:
- イベント
FEATURE ARTICLES 15|コンセントが取り組む EIA 〜情報を資産に。保有から活用へ〜
2014/07/04 19:44
※本記事は、2014年6月27日公開のサストコ「FEATURE ARTICLES 15 コンセントが取り組む EIA 〜情報を資産に。保有から活用へ〜」のテキスト版です。
企業の情報資産をもっと有効活用するためのアプローチの1つ、「エンタープライズ情報アーキテクチャ(EIA)」。
長年取り組んできたコンセントですが、2013年10月にEIAチームを発足しました。
まだ「EIA」という言葉に馴染みのない方も多いはず。
「EIAって何だ?」という疑問を解決すべく、チームを代表して、山中さん、坂田さん、宮内さんの3人に話を聞きました。

⇒ 坂田 一倫のプロフィール(写真左)
⇒ 山中 健一のプロフィール(写真中央)
⇒ 宮内 茂奈のプロフィール(写真右)
《INDEX》
Chapter 1 EIA とは?
■企業の情報活用を強化するためのアプローチ、EIA
■問題はウェブサイトの外にも存在する
■EIAは情報を扱う全てのプロジェクトに必要
■時代、技術、意識が追いついてきた
■情報資産を有効活用できているか?
■意味と価値を与えると、情報が資産になる
Chapter 2 コンセントの EIA
■情報全体のガバナンスがEIAチームの使命
■理論構築を共有して企業自身が運営できるようにする
■中長期視点でウェブサイト活用を考える
■効果検証をどう考えるべきか?
■必要なスキルとは?
■目指すは「EIAチームの消滅」
《Talk with Kenichi Yamanaka, Kazumichi Sakata and Mona Miyauchi》

■企業の情報活用を強化するためのアプローチ、EIA
岩楯
まず、「エンタープライズ情報アーキテクチャ(以下、EIA)」とは何か、教えてください。
山中
その名のとおり「エンタープライズな情報設計(IA)」ということです。たとえば複数の商品ブランドをもつ企業は、そのブランドごとのウェブサイトを運営していますよね。サイト単位での情報設計はもちろん大事なのですが、EIAでは企業がもつウェブサイト群全体の情報アーキテクチャを考えることになります。
通常、ウェブサイトの情報設計を行う場合、「エンドユーザー(顧客)」を意識しますが、EIAではエンドユーザーだけではなく、「企業内のユーザー」も情報を活用するユーザーとして捉え重要視するのが特徴の1つとして挙げられます。そのため、特にEIAチームではユーザーのことを「情報活用ユーザー」と呼んでいます。企業内のユーザーのことなら企業担当者の方がやるべきなのではと考える方もいらっしゃるかもしれませんが、あえて我々のような外部の人間がやることで、外の視点が入り、その企業だけではできないことを実現できるようになります。
岩楯
「その企業だけではできないこと」とはどんなことですか?
坂田
僕たちは、企業がもっている情報を、ただの情報ではなく「情報資産」として考えています。そしてEIAは、ウェブサイト群全体のガバナンスを行うことにより企業としての情報活用を強化することができる1つのアプローチなんです。
企業の情報は、あらゆる組織や部門に点在しています。そして全ての情報を把握している部門や部署といったものは、どの企業もあまりもっていません。
EIAプロジェクトの特徴としてステークホルダーがすごく多いことがあるんですが、そうなると当然、各部門間をはじめコミュニケーション量(=コミュニケーションコスト)が増えてくる。情報がさまざまな部署で管理されていて、部署の人数もさまざま。そういった環境下で事業部ごとにウェブサイトを運営している場合、部署間の連携がとれていないためにコンテンツの重複や齟齬が発生したり、ウェブサイトごとに情報活用ユーザーへの対応もまちまちになりがちです。これでは企業として一貫性のあるメッセージも発信しづらいですし、コミュニケーションも一貫性のないものになってしまいますよね。
そういった問題を解決するためには、全体を加味して情報設計しなければならない。しかし企業内でそうした取り組みをしていくのは実際難しいのではないかと。
われわれのような客観性をもった第三者が協力して進める方が、体制的にも俯瞰して全体を見ることができるという意味でも効果的なのではと考えています。

■問題はウェブサイトの外にも存在する
岩楯
企業側から、コンセントのような第三者を入れたいというニーズはあるんでしょうか?
山中
お客さまからいただく最初のオーダーが「ウェブサイトをリニューアルしたい」ということであっても、実際に課題をひも解いてみると、ウェブサイトだけの問題ではなくて、サイト外に問題がある場合が少なくありません。たとえば体制面の問題だったり、事業戦略がウェブサイトにきちんと落とし込めていないということだったり。あるいはそれら複数の問題が絡み合っている場合もあります。ウェブサイトをリニューアルするだけでは根本的な問題解決にはならないんですね。
そして、中にはお客さま自身でウェブサイト外に問題があることに気づいてはいるものの、パワーバランスなどの理由からできない、といった場合があります。そういったときに、「公平な立ち位置で客観的に意見を言える第三者」としてわれわれが望まれている、と感じることはありますね。
坂田
企業全体で「こういうふうにしたいよね」といった共通の目標や問題意識をもてればよいのですが、しがらみなんかもあったりする中で、カウンターの1部署だけでさまざまな部署とコミュニケーションをとって同じ方向に企業全体を引っ張っていくのはなかなか難しいのかなと。
山中
そういったこともあって、EIAのプロジェクトではわれわれがお客さまの部署同士をつなぐといったこともやっています。
ある意味、外部の人間だから言えることもあるのではと思うんですよね。企業内の方でも客観的な視点をもつことはもちろんできますが、言いづらかったり、内部の視点と捉えられてしまったりというところもあると思います。われわれが外部の人間として中立的な立場で、ウェブサイトを活かして何をしたいか、マーケティングとしてどうしたいかということをお話ししながら、その企業全体で同じ目標に向かってきちんとドライブがかかるようにウェブサイトをつくり直す。それに伴って、「運用体制を見直しましょう」とか、「ガイドラインを見直しましょう」といったことを提案することもあります。
宮内
外部の人間という意味では、プロジェクトの始めでは目的を達成するために必要な情報が見えていないということが多いので、第三者の視点で各部署へのヒアリングなどを実施して集まった情報の関係性や意味を整理することで、これまで議論に上がっていなかった要件や課題などを顕在化していく、という役割も私たちが担っていると思っています。

■EIAは情報を扱う全てのプロジェクトに必要
岩楯
EIAは「企業の情報活用を強化するためのアプローチ」ということですが、特に有効に働くケースというのはありますか?
山中
強いて言うならば、グローバル化を進めているケースですね。多くの日本企業が海外に進出し、文化の異なる地域に支社をつくり、そこではさまざまな人が働いている。そんな中でウェブサイトを介して全てがグルーバルにつながっているわけです。「日本企業のブランドをどう体現するか」「コミュニケーションが難しい」といったことをサポートする際に、EIAの考え方やアプローチは非常に利くんじゃないかなと思っています。また、国内だけに展開している企業であっても事業部間を横断するケースなどにも有効です。
さきほども話にありましたが、国内問わずステークホルダーが多い状況に効果的なアプローチだと思っています。
坂田
「EIAが必要か?」という観点においては、僕は全てにおいて必要だと強く思っています。たとえばですが、1つのコンテンツを生成するときでも、そこに掲載されたり抽出される情報の整理がきちんと最適化されていないと、やりたいと思っていることが実現されなかったりするんですよね。山中さんが話したみたいに、たとえばグローバル化のような大規模プロジェクトであっても小規模のプロジェクトであっても、扱うのが企業(エンタープライズ)の情報である限り、全てにEIAは必要なんです。
構想段階のものが、実装や設計段階に入ってくると全く違うものになり描いていたことが実現されないということはよくあります。なぜかというと、システム周りや組織の問題などが解決されないまま、実現できる範囲でしか検討されなくなっているからです。構想はいくらでもできますが、それを実現するところまでは至っていないことが少なくないんです。
「情報」というとコンテンツに寄った話だと思われがちですが、そうではなく、情報整理や設計はシステム面や体制面を含め全てにおいて必要なこと。それができていないと、構想を形にするのは難しいんです。
構想だけで終えずに実現までもっていくことにおいて重要なのがEIAという観点。ですから僕は、グローバル化の案件であろうとウェブサイト設計の案件であろうと、何にでも通用するんじゃないかと思っているんです。

■時代、技術、意識が追いついてきた
岩楯
コンセントには昨年(2013年)、EIAチームが設けられたわけですが、EIAは近年できたアプローチなんでしょうか?
山中
あくまでチームをつくったのが去年というだけで、EIAというアプローチ自体には昔から需要はあり、コンセントでもずっとやってきたことです。
ぶっちゃけた話、僕自身もコンセント入社前から同じような仕事をしてきました。企業のガバナンスやガイドライン整備、グローバル化のお手伝いや社内コミュニケーションの円滑化といったことですね。
ただ、EIAの必要性がより高まってきたということは確かにあります。その背景にはいくつかの要因があると思っています。
1つには、日本企業は横串を刺すのをわりと嫌う傾向があったものの、グローバル化といった背景で、ウェブサイトの役割がどんどん大きくなっている以上、やらざるを得ない状況に追い込まれているということ。
もう1つ大きいと思っていることは、技術の発達により、やりたいと思っていることがやっと実現できるようになってきたということですね。技術というのは、たとえばCMS(Content Management System)や解析ツールといったものです。
企業戦略をウェブサイトでどう実現するか、マーケティングにどう寄与するのか、といったところがみれるようになったのは、やはり解析ツールの発達なしでは実現できなかったことだと思います。最近データ解析などが盛んなのも、そういった変化を顕著に表していることの1つだと思うんですよね。技術面の進歩により、本当の意味でのコンテンツ管理や効果測定ができるようになってきたので、マーケティングに寄与したり、ブランド認知のためにウェブサイトを活用することが現実的になったというところも大きいですね。
岩楯
ウェブサイトの役割が企業にとってより重要になってきたし、環境も充分整ってきた、ということですね。
山中
あと企業のウェブサイト担当者の方の意識が上がってきたということもあると思います。「ただつくればいい」ではなく、「ウェブサイトをいかに戦略的に使うか」を考えるようになってきた。また、マーケティングの担当部署もウェブサイトにきちんと意見を出すようになってきました。われわれのような「その間をつなぐ存在」がより求められるようになったのは、ブランディング担当部署、マーケティング担当部署がいかに一緒にやっていくかといったことが重要になってきたという背景もあるんじゃないかなと思っています。

■情報資産を有効活用できているか?
坂田
加えると、ビッグデータへの注目が高まって数年経ちますが、企業が保有していたデータというのは、まさに宝の山だと言われていますよね。われわれがEIAを推進するのは、「その宝の山である企業のあらゆるデータを情報としてもっと有効活用しましょう」という訴えかけでもあるんです。
最近、企業がデータサイエンティストを積極採用しているということもよく聞かれますが、われわれはより広い面、「企業における情報全般=情報資産」を見ています。そう、まさに「資産」なんですよ。企業には情報資産となりうる種がすでにいっぱいあるのに、それをどう有効活用していくべきかがきちんと考えられていない。
岩楯
保有している情報が資産だと気づいていないケースもありますか?
坂田
そういうケースは多いと思います。ただ、さっき山中さんも話したとおり、担当者の方のリテラシーは確実に上がってきているんですよね。実際、「こういった情報がある。これを有効活用したいので助けてください」というご要望もありますし。
山中
それに、昔アナログだったデータのデジタルアセット化が進んできたので、データを活用しやすくなってきたというのもありますよね。たとえば顧客カードなんてその代表例。欧米の企業は昔からデジタルで情報を管理してきましたが、日本も環境的にやっと追いついてきた。最初から意識してデジタルで情報管理するというのが最近では当たり前になってきています。
宮内
デジタルアセット化が進んでも、その情報を有効活用できているかという観点でみると問題はいろいろありますよね。たとえば、同じ顧客データでも、ウェブサイト担当者がもっているデータと営業担当者がもっているデータとが結びついていない場合があります。そうすると、ウェブサイトから商品やサービスに興味をもったユーザーをセールスまでつなげられなくなってしまう。情報資産を目的に対してどう活用したらよいのかがわからない、という背景もあるのだと思います。
山中
以前言われていたCRM(Customer Relationship Management)が機能してないんですよね。
河内
横断的にいくのが難しいこともあるよね。たとえばオンラインで資料請求した人が、本当にお店に来てくれたかどうかのコンバージョンが取りづらいとか。オンライン請求データはデジタルなのに、店舗側はアナログの顧客カードを書いてもらっている、といった情報の断片化みたいなことが起こっていたりして。両方のデータをつないだり、店舗の人が情報を吸い上げられるようにしたりとか、そういったオペレーションまで含めて、コンセントで支援することはある?
山中
場合によってはありますね。実際、あるお客さまのプロジェクトでは、店舗とウェブサイトをどうつなぐかといったオペレーションまで踏み込んで考え議論しています。実現するには結構ハードルがあって難しいのも事実ですが。

■意味と価値を与えると、情報が資産になる
宮内
EIAでは企業の情報資産を有効活用できるようにちゃんとあるべき姿に整理していく、ということが重要。それがあるから円滑なコミュニケーションが可能になると思っています。
坂田
普段の生活の中でもみんな情報整理をしているんです。たとえば今から打ち合わせに行くという場合に、「何時の電車に乗って、どういう経路で行こう」と考えたり、「交通機関を利用するためにSuicaというものがあって、乗車駅と降車駅の情報が入っている」こととか。それらは全て情報設計されているわけで、そこにのっかって僕たちは生活している。そう考えると情報整理は特別なことではなく、日常として当たり前のことなんです。
宮内
私たちが「情報を整理する」と言うとき、個々のデータ整理だけを指していないんですよね。今、坂田くんの話に出てきた「電車の時刻」や「電車の路線」「Suicaというカード」などは個々のデータだけど、大きくみると電車を利用する人のための情報で、「目的のためには個々のデータがどんな形でつながっていればよいか」「つながるためには何が必要か」といった見えないことも含めて整理していくのが情報整理だと思っています。
河内
「山中さんとモナちゃんの間にどういう力関係が働いているか」みたいな見えない部分も情報を整理すれば出てくる。
宮内
そうですね。条件とかそういうものも全て「情報」です。
調査をしたりして、見えていないものをどんどん可視化していって、情報間の関係性を考えながら課題の本質を突き詰める。
坂田
突き詰めて意味性や目的を問う。意味を与えて情報として活用する。よく聞く話ですがデータはまだ情報ではなくて、データに意味があるから情報になる、ということです。それ以上話すと、IAとは何ぞやってことになって長くなるから今は踏み込まず(笑)。
岩楯
(笑)。見えていなかったり気づいていなかったり、一見「この情報は別に大したものではない」と思っているものでも実は大事な情報だったりするわけですね。
ところで、情報が資産になるためには何が必要ですか?
坂田
意味と価値を与えてあげることです。
なんで必要なのかという価値をきちんと見える化する。調査をして、「こういった人に対して、これにはこういう価値があるから有効活用していきましょう」と。逆に、提供者側では必要だと思っていてもユーザー側にしてみたら価値がなかった、という可能性もあるんですよね。そういったときは「なんのためか」「誰が見るのか」ということを考えて、再設計したり再構成したりしますけど。
岩楯
だからコミュニケーションを円滑にするためには情報設計が必要ということですね。
山中・坂田・宮内
そうです。

■情報全体のガバナンスがEIAチームの使命
岩楯
EIAとは何かについてお話しいただいたところで、後半はコンセントのEIAについてお聞きしていきたいと思います。
「構想段階のものを実現できるところまでやる」というお話がありましたが、そのための仕組みづくりのようなことが、EIAチームとして具体的にやっていることでしょうか?
坂田
僕たち3人は主にガイドライン策定をやっていますが、EIAチームの他のメンバーを含め、担当している業務は人それぞれです。ウェブサイトを設計している人もいれば、そうじゃないことをやっている人もいます。
岩楯
ウェブサイトをつくらないこともあるんですね。
山中
はい。ウェブサイトそのものはつくらずに、運用体制や運用組織づくりを支援するプロジェクトというのも多いんです。
EIAチームの使命は情報全体のガバナンスを行うこと。情報ガバナンスを行うことで、ブランド価値向上やブランド毀損回避、企業の意識統一といったことに寄与すると考えています。そのための情報化のポリシーやルール、体制づくりなどがわれわれの仕事になります。
ガイドライン策定も情報ガバナンスのために重要な仕事の1つ。
たとえば、あるグローバル企業さまでは何十ものウェブサイトを展開していて各国に運用チームがいます。運用にあたっては、その人たちにいちいち細かく指示を出すわけにもいかないのでガイドラインが配布されるわけですよね。彼らもガイドラインに書いてあることは守ってくれますが、書いていないことやいろんな解釈ができる表現などでは「どうすればいいんだ?」となってしまう。それでは企業としての意識が統一されたウェブサイトを運営するのは難しくなるわけです。
岩楯
ガイドライン策定では、具体的にどんなことをやるんですか?
宮内
私が担当しているものにグローバルサイトに関連するガイドライン策定があるのですが、そのプロジェクトでは、グローバルサイト群を構築するために必要なガイドラインを全て集めて、全ステークホルダーの方たちにとってわかりやすいものになるよう体系立てて整理し直す、ということをやっています。
河内
コンセントでつくったものじゃなく、すでに存在するガイドラインを集めて、ステークホルダーのレベルに合わせて編集し直しているということ?
宮内
うん、そうです。
ガイドラインがつくられてから長い時間が経っている場合、当初つくったガイドライン規定では管理しきれなくなって、追加事項が個別ガイドラインとしていろいろ付け足され、誰が何をどの順番で見ていいのかがわからない、といった問題が出てくるんですよね。なので、全てを集めて現状の利用者とウェブサイト構築に見合ったものに整理し直す必要があるんです。
山中
ガイドラインを策定する際は、ウェブサイトのことだけを考えるのではなく、VIやCIといった企業としての大前提のルールも全て含めて考えるようにしています。たとえば、VIがウェブサイトのガイドラインにどういう関係性があるのか、どうやって参照しなきゃいけないのかといったことが明示されていないことが多いので、意図的にひもづけるようなことをして、ガイドラインの体系を整え直す。
ウェブサイトは企業戦略やブランドイメージを反映しているべきなので。そのためには、ガイドライン策定の仕事に限らないのですが、「どうやってグローバルに展開しようとしているのか」「国内では何に力を入れているのか」といった経営や事業戦略、中長期計画などをその企業のIRの資料などから読み取り充分に理解した上で、「ウェブサイトでどうすればいいのか」「体制はどうすべきか」「どんな運用プロセスが最適か」といったことを検討、提案しています。
たとえ同じような課題をもつ場合でも、企業それぞれで体質や体制、計画は異なるので、どういったステップでプロジェクトを進めるか、カスタマイズしたプロジェクト設計が必要になってきます。だからEIAチームと一口に言っても、担当しているプロジェクトによってやっていることがさまざまなんですよね。

■理論構築を共有して企業自身が運営できるようにする
坂田
あと、たとえば店舗のご担当者など企業の方への啓蒙もわれわれの仕事だと思っています。なぜガイドラインが存在していて、なぜEIAという考え方が必要なのかを理解していただかないと、その後も同じような問題がまた起きてしまう。そうならないためにはインプットをしていく必要があるんです。われわれのチャレンジでもあるんですけどね。
山中
そうですね。われわれがずっとフォローし続けるのではなくて、将来的にはその企業の中で同じ方向を向いて運用できるようにわれわれが支援する、というのが大切ですね。
坂田
日々のお客さまとのコミュニケーションの中でも、「こういう考え方のもと設計しています」といったことは、やはり透明性をもって共有しているんですよね。そうすることで、勘所をつかんでいただけると思うので。モナさんが話していたように、「ガイドラインをつくるってそもそもどういうこと?」ということについても、「こういう観点で体系立てているんですよ」とか、「こういうふうに見つけやすさを検討するべきなんですよ」と説明すると、理解、納得していただけます。EIAの話は理論構築に近いんですよね。

■中長期視点でウェブサイト活用を考える
河内
「サイトリニューアル依頼だったけど、ひも解いたらサイト外に問題があった」という話があったじゃない? それが今話してくれたような「情報全体のガバナンスをしましょう」ということになると、担当者の方が想定していたよりも規模が広がってしまうよね? その場合、予算を確保したりスケジュール調整もしたりとプロジェクト設計をし直さなきゃいけないと思うんだけど、どうやって段取りをつけていくの?
山中
期内の場合だと予算がすでに決まっている場合が多いので、今期でできることは今期で整理しつつ、来期の予算に組み込んでいただけるように、企業内で稟議を通していただけるよう、資料作りの支援などもしています。
河内
中長期の視点で見た上で、まずここをやるというところは進めて予算取りまで手伝えるように。
山中
そうですね。もちろんご提案をしても、サイトリニューアルだけで終わりにしたいという方もいらっしゃいますので、そういった場合はサイトリニューアル自体をしっかりやります。われわれの考えを一方的に押しつけて無理強いすることには意味がありませんから。
ただ、経験がないことというのはゴール感がわからないので決断しづらい、ということがあると思います。そこをゴール感も含めてわれわれのチームで設計しながら一緒にやりましょうという感じで、納得いただけるように提案するようにはしています。
坂田
今のところの感触ですが、スコープを広げての提案をして進められているプロジェクトが多いことを考えると、EIAのアプローチが企業に受け入れられているということなんじゃないかなと実感しています。
岩楯
ご相談をいただくのはどういった部署が多いですか?
坂田
広報系やブランド戦略系の部署など、企業の中核を担うコミュニケーション部門が多いです。
河内
広報部門とかだと、コンプライアンスなども関係してディフェンシブな理由で「ちゃんとウェブサイトを整備しないといけない」といった意識があるのかもしれないですね、きっと。
山中
おっしゃるとおりですね。リスクヘッジのためにきちんとしておきたいというのが広報的にはあると思います。
宮内
確かに。今までは事業部ごとにウェブサイトを制作してきたけれど、それでは企業ブランドとして統一した情報提供ができておらず一貫したメッセージを発信するためにもウェブサイトを統合したい、というご要望をいただくこともありますね。
山中
事業部ですと「何がどう変わるのか?」といった数値としての成果が不可欠ということがやはりあるので、われわれとしても最初にそういったオーダーがあればきちんとそれに対応します。
ただブランド価値を上げるためには、ある程度の期間で考える必要があるんですよね。中長期計画で3年や5年という単位で考えるのと同じこと。ウェブサイトをどう活用していくかを考えるには、中長期でみることが大切なんです。


■効果検証をどう考えるべきか?
岩楯
ある程度の予算が動くことを考えると、お客さまから「どういう成果が期待できるのか」「効果検証はどうするのか」といった話が挙がるのではと思うのですがどうですか?
山中
挙がるときもありますね。「役員稟議を通すために、妥当性を示してほしい」といったように。そういう場合は、その企業の戦略に合わせて指標をつくるというイメージで進めます。
たとえば、「各国のウェブサイト上でグローバルサイトへ誘導する機能がきちんと働いているか」「迷わずに問い合わせ部門に問い合わせがいっているか」など。何を求められているかを読み取りながら妥当性を示すという感じです。
岩楯
「企業の戦略に合わせて指標をつくる」というのは、具体的にはどんな指標が立ってきますか?
山中
たとえば「ガイドラインが使いにくい」という問題が最初にあったとしたら、「使いやすくなった」「業務効率が上がった」といったことが改善後に目指す指標に入ってくる、という感じです。方法としては定性的なアンケートをとるというのが1つあると思います。
河内
お客さまから、これをどうしても達成する必要があるからと、最初に指標を示されることはない?
山中
「売り上げを120%にする」「問い合わせを2倍にする」といった指標はどちらかと言えば営業に近い部署が管理するものなので、コミュニケーション部門からの相談が多いEIAのプロジェクトでは、数値を厳密に示してくるお客さまはあまりいらっしゃらないですね。
EIAのアプローチで解決する問題というのは、お話ししてきたように、コミュニケーションを円滑にするとか、ブランド毀損にあたらないようにリスクヘッジするとか、ブランド認知を向上させるといったことなので、数値では示しにくいんです。
坂田
われわれがやっているのは、人対人のコミュニケーションデザイン。ここで言う「人」というのは、社内の人とエンドユーザーの人という意味です。たとえば「言語が違う」「部門間で連携が取れていない」といったコミュニケーションデザイン上の課題というのは定性的で、何よりもその課題自体に強く共感を得られるんですよね。だからその課題が改善されるのはイメージしやすいわけです。言語の問題だったら会話ができるのが改善イメージ、という具合に。そういった共感が得られるような課題を摘出できるように設計しているというのも、EIAプロジェクトの特徴の1つかなと思います。
このコミュニケーションデザイン上の定性的な課題というのは、間接的にいろんな問題の複合要因になっているので、それが改善されるとさまざまな効果をもたらすんですね。課題そのものだけではなく、その先にある課題までが改善されるという効果が。
ですので、「効果検証はこうしましょう」というよりも、「これらが改善されます」とお伝えすることが多いですね。

■必要なスキルとは?
岩楯
最後に人材教育と今後の目標についてお聞かせください。
EIAプロジェクトをやるにあたり必要なスキルにはどのようなものがありますか?
山中
僕は「特にこれだ」というものはないと思っています。幅広い知識が求められるので。たとえばお話ししたようなIRの資料を読み込む必要もあるので、IR資料はなんのためにつくられていてどんなことが書いてあるのかを理解していることが大前提にある。だからビジネスや経済の知識も必要ですし、システムコンサルティングの人と協力することもあるのでシステムの知識も必要。また、当然ながらわれわれは情報を設計する人間なので、情報がどういったところにあるのかについての勘所もないとできません。ある程度の経験を積む必要はあるかなと思います。
岩楯
人材教育を考えると経験の少ない人にもトライさせていく場面があると思うのですが、経験がない場合、大事な素養というのはありますか?
坂田
「本質を追究する」ことに長けているということが1つあると思います。物事に対して素直に「なぜか?」と思えること。着眼点がいいというか。「それってなんで起きてるんだっけ?」と疑問をもたないと、せっかくの可能性みたいなものが失われてしまうんですよね。疑問をもって調べたりして、はじめていろいろなものがみえてきたりファクトとして出てくるわけなので。
長谷川さん流で言うとしたら、「メタ認知能力」と呼んでいるものになりますが。
自分の今いるレイヤーの上のレイヤーから情報を認知したり関係性を見出していく能力。専門的な知識がなくても、「ブランド観点だとこうなるんじゃないか?」とか、「経営的にはどうなんだっけ?」とか、関心がいろんなところにつながって、何か情報を引っ張り出せるわけです。
山中
あと広い視野をもっていることも大切ですね。細かくやらなければいけないタスクもありますが、客観的に広い視野でみていないと本質にはたどり着けないので。
河内
でもある意味、どの部門の人材にも求められる能力じゃない?
坂田
われわれの場合、ただ広い視野でみるだけではなくて、あらゆる事象や物事を情報という観点で捉えて設計・整理をしているのが特徴ですね。
小ネタで面白い話があるんですが(笑)。IA界隈の人たちで飲むと、すぐに仕組みの話になるんですよ。たとえば「下水道の仕組みってどうなっているんだっけ?」とか、「社会的な仕組みをちょっと追ってみよう」とか。「どういうフローでこのことが進んでいて、社会に対してどのように設計されているのか?」といったことに関心がある。それがIA界隈の人たちの特徴でもあるんですが。関係性を考える際、仕組みって大事なんですよ。
山中
当たり前化された仕組みは、みようとしないとわからないですからね。
坂田
物事がどう構造化されているか。その名のとおり、アーキテクチャーをみる能力だと思います。

■目指すは「EIAチームの消滅」
岩楯
では最後に今後の目標をお聞かせください。
宮内
目的に合わせた全体のコミュニケーションデザインをするのが目標です。そのためにはまず必要な情報を適切に整理するところに注力したいですね。なぜならお話ししてきたように、EIAでは企業の情報資産がまずありきで、コミュニケーションを円滑にするためには情報整理が不可欠だからです。その上で、適切な設計ができるようプロジェクトを通していろいろな整理・設計パターンを蓄積したいなと思っています。そして情報設計をする際には、お客さま(企業)とエンドユーザー双方のためということをきちんと踏まえることを大事にしていきたいですね。
坂田
僕、「ふつうの人々の、ふだんの情報生活がより豊かで、美しく、創造的なものになること。」というAZグループのビジョンステートメントが、EIAにすごくマッチしていると思っているんです。「情報生活」というところでまさにそのまま。われわれはBtoBで仕事をしていますけれど、その先のお客さまのことまで考えて設計しているので。
ミッションを実現しているんだという自負をもち、プロジェクトを遂行するだけではなく、僕たちの考えなどを形にして社内に展開、浸透するということもより強化していきたいですね。
山中
必要なスキルとして先ほどお話しした視点、つまりメタ認知能力といったようなものは、本来誰しもがもつべきもの。EIAチームのメンバーだけではなく、コンセントのスタッフみんなができるようになってほしいと思っています。だから、EIAチームはずっとあり続けるのではなく、できるだけ早く消滅する方がいいんですよね。
(インタビュー終わり)
《WE ARE EIA TEAM!》
山中 健一(インフォメーションアーキテクト)⇒ PROFILE
坂田 一倫(ユーザーエクスペリエンスアーキテクト)⇒ PROFILE
宮内 茂奈(ユーザーエクスペリエンスアーキテクト)⇒ PROFILE
石野 博一(プロジェクトマネージャー)⇒ PROFILE
堀口 真人(プロデューサー)⇒ PROFILE
加川 大志郎(プロデューサー)⇒ PROFILE
笹原 舞(プロジェクトマネージャー)⇒ PROFILE
足立 大輔(プロデューサー)⇒ PROFILE
吉野 確(ウェブアナリスト)
山口 唯(ディレクター/ユーザーエクスペリエンスアーキテクト)⇒ PROFILE
千田 汐香(デザイナー)⇒ PROFILE
◆Credits
Photos_Junpei Kato
Text_Yuka Iwadate
Edit_Yuka Iwadate, Naoko Kawachi
Art direction & Design_Yuuichi Momiji
◆取材・撮影場所
多目的クリエイディブ・スペース「amu」
- Category:
- インタビュー・対談
サストコ 017
2014/06/27 11:47

◆Special Contents
新入社員、引き継ぎます。〜SE7EN COLORS から後輩へ〜
◆コンセント世界行脚
Vol. 016 |デザインエージェンシー Clearleft訪問 in Brighton
◆勝手に伝わるしくみ
勝手に017 | ○○に紹介されました!
- Category:
- サストコバックナンバー
- Tag:
Pinterest meets Concentイベントレポート!
2014/05/09 18:45
どうも、デザイナーのクロシンこと黒坂です。
先日、コンセントはピンタレスト・ジャパンと一緒に、ミートアップイベント「Pinterest meets Concent 〜第一線で活躍するデザイナーと学ぶ『Pinterestを活用したデザインワーク』〜」を開催しました。
今日はその報告をしたいと思います。
このイベントは、コンセントのデザイナーがPinterestを仕事やプライベートにどんなふうに活用しているか、どのようにインスピレーションを受けているかを、ピンタレスト・ジャパンとコンセント社員とでトークしていくというものです。

それでは、実際どんなことが巻き起こっていったかを順を追って紹介していきます!
開会ー!
今回のイベントを一緒に企画したエポックシードの森下さんと、コンセントの河内さんの明るくユーモラスな挨拶で盛大に開会!
このイベント実は…
森下さんと河内さんがイベントを画策してから2週間で実現!という、なんともスピーディーな開催だったんです!わお!
司会の2人の挨拶に続いて、ピンタレスト・ジャパン株式会社の定国直樹社長の挨拶です。

挨拶を終えられた定国社長から、早速来場者に質問が!
定国社長:「みなさんはPinterestをどんなサービスだと感じていますか?Pinterestは写真共有サービス?SNS?それともどちらでもない?」
会場:「(どよどよ…)」(SNS票、どちらでもない票が多い)
定国社長:「私達はどちらでもないと考えています、Googleのような検索サービスが近いと思っています」
黒坂:「(心の声: 私もそー思います!はいはーい!)」
「集める」と「発見する」がPinterestのキーワードなのだそうです。
Pinterestはイメージを言葉で検索し集めることがスタートです。
検索をキッカケに欲しいイメージを収集し、時には思いもしなかったイメージと出会い、新しい見方や価値感の発見ができるのがPinterestだと私は感じました。
トークセッション
続いてはピンタレストさんとコンセント社員のトークセッションです。
ピンタレストからはコミュニティマネージャーの山口結花さん、コンセントからはデザイナーを中心に4名が登壇しました。
トークセッションでは、Pinterestのイベントらしく、自分を表現するためのイメージを収集した「マイボード」を使って自己紹介しつつ、それぞれのPinterestの活用方法などが話されました。一人ずつ見ていきましょう。
ピンタレスト・ジャパンの山口さん

コミュニティマネージャーとしてオンライン、オフラインを通じてPinterestの魅力を伝えていく仕事をしているという山口さん。最近は「Bits and pieces」という精密機械をバラバラに解体し綺麗に並べた写真を集めたボードにハマっているとのこと。(かっこいい!)
⇒ 山口さんのPinterest
コンセントの “エクストリームデザイナー” 渡邊徹(以下:徹さん)

マイボードを作るにあたり、好きなものをピンしていったら自分が見えるかなとピンしていったというお話。徹さんは日常的にピンをしており、自身を「ヘビーピナー(Heavy Pinner)」と呼ぶほど、コンセントでも屈指のピン数(2014年5月7日現在: 8,238件のピン)を誇ります。
⇒ 徹さんのPinterest上の自己紹介ボード
コンセントの “老師” こと山口陽一郎(以下:陽一郎さん)

徹さん同様、好きなモノをひたすらピンしてマイボードを作っていった模様。徹さんと対照的に暗く沈んだ色調のものが多いと会場の笑いを誘っていました(個性が出ますね)。
Pinterestの魅力は「インターネットを使っていなかったら出会わなかった画像と出会う楽しみがあること」だとも言っていました。
陽一郎さんはボードで分類せずに1つのボードにひたすらピンしていくという使い方をしていました(ボード化にも個性が出ます)。
⇒ 陽一郎さんのPinterestボード
コンセントの “スーパーマリオ” こと坂田一倫(以下:坂田さん)

坂田さんはマイボードを作るにあたって、ピンしていくと下から上へ時系列にイメージが表示されていくPinterestの特長を活かし、生まれてから現在に至るまでのできごとに関係するイメージをピンしてストーリー調にしていました。
UXアーキテクトである坂田さんは、無形のものを説明する機会が多いという職業柄、Pinterestでインフォグラフィックスなどを収集し、コミュニュケーションのヒントを得ているといいます。主な用途はキュレーション。
⇒ 坂田さんのPinterest上の自己紹介ボード
“世界を旅するデザイナー” 横山詩歩(以下:しほっち)

マイボードは陽一郎さんとは対照的にでカラフル(楽しい!)。
最初は好きなもの(建築やイビサのパーティー)を検索していたのが、だんだん関連するものをピンしていくようになり、そのうち「全然知らないけどかわいい!」イメージが発見できるようになってきて、そんな使い方を楽しんでいるとのこと。

一番ピンしているのは「Girls」です、のしほっち!
⇒ SHIHOのPinterest上の自己紹介ボード
続いて仕事での活用方法についてのお話

徹さん
「クライアントとのデザインの方向性などの共有に役立つ」と徹さん。
かっこよく商品写真を撮るために「かっこいい」という言葉の方向性をPinterestでピンしたイメージを見せながらディスカッションして絞っていくとのこと。
「パーツのより?」「全体像?」などディテールがつめられたこともPinterestを活用して良かったことだという。
陽一郎さん
クライアントとの話し合いで今回のデザインは「あったかい感じ」などの言葉が先行するから、ビジュアルにジャンプするときに「どのようなあったかい?」をPinterestでピンしたイメージを使い詰めていくとのこと。
その際、「あったかい」イメージをピンしていくうちに自分の想像した「あったかい」イメージを超えていくところが面白いとのこと(世界中の温かいが集まってくるってすごい)。

しほっち
雑誌に使う写真の撮影で、スタイリストさんと準備する小道具のイメージを共有する際にPinterestを使ったとのこと。
Google検索だと似ているものが探しにくい、「なんて言ったら良いかわからない」という言語化が難しいイメージの共有をする際に非常に便利で、「こんな感じの小道具をお願いします」という注文をPinterestで集めた画像を添えて渡したところ、スタイリストさんから上がってきた小道具がイメージしたまさにそのものだったという経験をしたとのこと。
坂田さん
坂田さんはPinterestの「ランダム性」のあるインターフェースに魅力を感じているとのお話。ECサイトの商品写真をPinterestでピンしていき並んだ時に、どのような購買意欲の違いが出るか個人的に研究している。価格情報入った画像、フォトジェニックな画像など収集してランダムに並べていくと、いかに自分の商品のイメージをコントロールできていないかが分かるとのこと。

その他にも、陽一郎さんはサムネイルフェチらしく、Pinterestの画面を大きいディスプレイで全画面表示すると壁紙のようになり、画面に触りたくなるような物質感がでて面白いという。
その他にも、サイズが小さくても強烈な主張をする画像や、普段並びもしないような画像が横に並んで思いがけない組み合わせが面白かったりするという楽しみ方を教えてくれました。
トークセッションでは普段知ることのない様々な人の使い方が見られ、沢山の発見がありとても有意義なものになりました。
お腹が空いてきたと思ったらもうこんな時間。
トークセッションが面白くて時間がたつのを忘れていました。
ココからは本編が終了し、たのしいたのしい懇親会です!

懇親会スタート!

このイベントでは、会場にいる全員で参加する「ライブ・ピン」もありました。時期的に近いことから、テーマは「母の日」。会場にいる参加者が思い思いに「母の日」ボードに「母の日」から連想する画像をピンしていきました。
さまざまな“母の日”のイメージが集まりました。ぜひ見てみてください。

.indd Tシャツを着て気合の入っている徹さん(InDesignの拡張子 .indd がプリントされたお手製のTシャツ)。

代々木上原にある、日本初の本格チョリパン(※)屋「Mi Choripan」のおいしいチョリパンを片手にトークに花が咲きます。(美味ー)
※ チョリパンはアルゼンチンのソウルフードだそうです。

懇親会の最中には、司会の森下さんが参加者に突撃インタビュー。
会場に来ていたコンセント代表のはせがわさんにも!

そのかたわらで、徹さんは、コンセントメンバーの「マイボード」を一人ひとりプロジェクション。
イベントで紹介できなかったメンバーの分もコンセントのPinterestアカウントから見ることができます。
⇒ コンセントのPinterest

ピンタレストさんからオリジナルTシャツとステッカーのプレゼント!(これは嬉しい…!)

後日、みんなで着たPinterestオリジナルTシャツ

会場のamuには、コンセントのグループ会社のフラワーショップ「kusakanmuri」も併設されているのですが、この日、イベント来場者になんとkusakanmuriから一輪ブーケのプレゼントもありました!
ちなみにkusakanmuriもPinterestをやってるそうです。
白と緑の植物だけを扱っているkusakanmuri。ボードもオシャレ。
⇒ kusakanmuriのPinterest
とってもステキな母の日ギフトも販売中とのことなので、ぜひサイトもご覧ください。
⇒ フラワーショップkusakanmuri
(注:母の日までに到着する分は完売とのこと)
クロサカ的総括
トークの中でも頻繁に述べられていましたが、「何と言って良いかわからないけど、こんな感じ」という、それぞれが持っている頭のなかのイメージを共有する際にとても有益なサービスだと感じましたし、ビジュアルでのコミュニュケーションの精度の高さを改めて感じさせられました。
実はこのイベントまでPinterestをそんなに使っていなかった私ですが、今では“ピンの虫”です。
世界中の質の高いイメージが集まるPinterestは、仕事でもプライベートでも使い方次第でどんなことにでも応用できる!
どんどんピンして貯めていこー!
と、この辺でイベントの報告を終わります。
- Category:
- デザイナーズ Tips, 勉強会・セミナー
【仕事に使う写真を自分で撮ってみよう】第六回:ビューティフル・ホワイトニング
2014/05/08 15:24
実は前回までで、第二回で書いた大事な3項目
について最優先される大事なことを既に書いています。みてね!
それぞれ良い写真を撮るために大事なことを書いていますが、デジタルカメラが一般的になってから、カメラはコンピューターを搭載したデジタルガジェットとなり、そのために、デジタルカメラとしての機能をより良く扱うため、知っておいたほうが良いこと、というのも出てきました。
その筆頭は、ホワイトバランス調整機能ではないかと思います。横地も最初のころは、ホワイトバランスをどうしておくのが良いか、さっぱり分かりませんでした。ちなみに上記3つの中では「光の扱い」に入ります。
■目の前のそれは本当に白?
人間の目と認知のシステムいうのは、実によくできていて、さまざまなものをリアルタイムに、明るさ補正や色補正をしながら、人間の意識に画像を送り込んでいます。
たとえば目の前に有るパソコンの画面ですが、白色の背景に黒い文字が書かれているように見えていると思います。ですが、このように、

液晶モニタに白い紙を並べてみる
画面に紙を並べてみましょう。上の写真の中の色を見るのでなくて、実際にやってみてください。iphoneとかの液晶でもいいです。(ちなみにキャリブレーションツールを使って色調整してある液晶だとダメかもしれません。)
蛍光灯の下か、窓際か、などで変わると思いますが、
- 紙のほうが黄色っぽく見える。
- 画面のほうが青っぽく見える。
- なんかどっちも白に見えなくなってきた。助けて。
のように感じるのではないでしょうか、しかし、画面を単体で見ているとき、もしくは、紙を単体で見ている時、自分自身は、それを、「白である」と認識していると思います。
これは人間がその色を認識する際に、いつのまにやら認識に補正かけてるっていうことです。
■カメラの、ホワイトバランス調整機能とは
その「いつのまにやら認識に補正かけてる」をシミュレートする機能で、いまカメラを向けているその状況において、白がきちんとした白として、データ上に表現されるよう、調整をする機能です。ホワイトが、バランスよくなる機能です。
画面の色を全体的に評価してコンピューターが計算し、白が白であるように調整するのが「オートホワイトバランス」、そのほか、晴天の日の屋外で白が白であるように調整するのが「ホワイトバランス晴天」、同じように曇り用の「曇天」、などの設定があります。特にこだわりも知識もなければオートホワイトバランスで撮ってると思います。

ホワイトバランス晴天になっている画面
■人間の意志を直接的にカメラに伝える
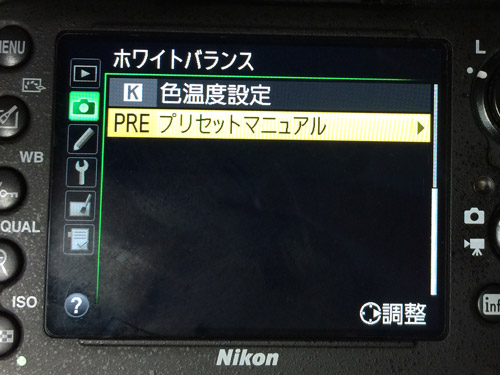
「オートホワイトバランス」がどうも自分の目で見た色と合ってない気がするとか、晴天と曇天の中間はどうすればいいの、とかいう時、カメラに「この色が白ですからね、そのように写るように調整しなさい」と具体的に指定することができます。それがプリセットホワイトバランス機能です。
※この機能はコンパクトカメラや初心者向けを売りにしているカメラには無い場合があります。また、機能の呼び方が違う場合があります。

カメラ任せにしないプリセットホワイトバランス指定
■こまけえこたぁいいんだよ。とにかくやってみよう
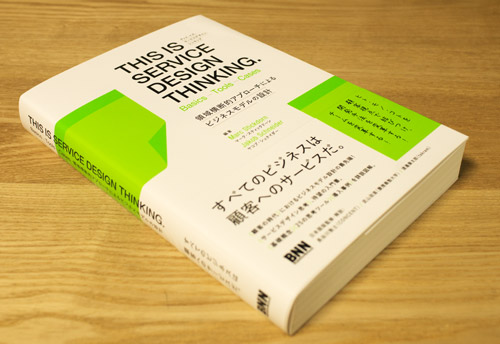
まずは結果が大事です。実際にプリセットホワイトバランスで撮ってみます。

ちょっと黄色く写ってます。これを直します。
1.白い紙を用意します。

コピー用紙でOK
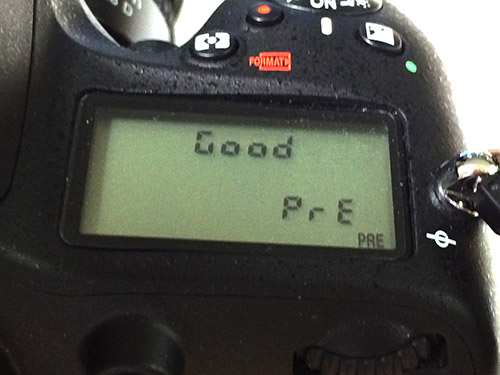
2.これから撮影を行う場所で、実際に撮影に使う光源下で、カメラの機能に従ってその白い紙を撮ります。その白い紙が白に見えるような、ホワイトバランスが設定されます。

Nikon D600の場合、設定されるとGOODと出ます。
3.そのホワイトバランスのまま、目的の被写体を撮影します。

表紙がちゃんと白くなりました。ついでに黄緑の部分も直ってます。
※詳細な操作方法は、カメラの取扱説明書を御覧ください。
■ところで、どうして「ホワイト」を基準に考えてるの?
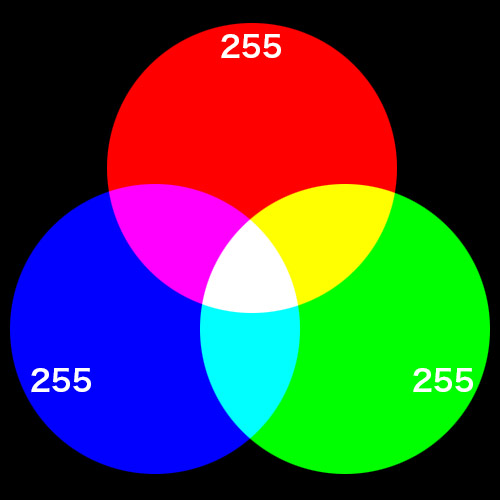
光の三原色って覚えてます? 白は、加法混合でRGB三色が足し算されて出る色ですね。R255 G255 B255というように、RGB共に同じ量で掛け合わされると白になります。

真ん中が白になってますよね。
デジタルカメラのJPEG(TIFF)データ表現上での白というのも、同じく光の三原色RGBの三色が足し算されて発生している色です。つまり白がちゃんと白として発色しているとき、RGBの三色が同等の発色をしているということになります。そうではない、白であるべきものがちゃんと白として見えていないとき、RGBのどれかの色(もしくは複合している)が、バランスを失ってるってことになります。そして、RGBのバランスがおかしい、ということは、白以外の色もズレてしまっているということです。

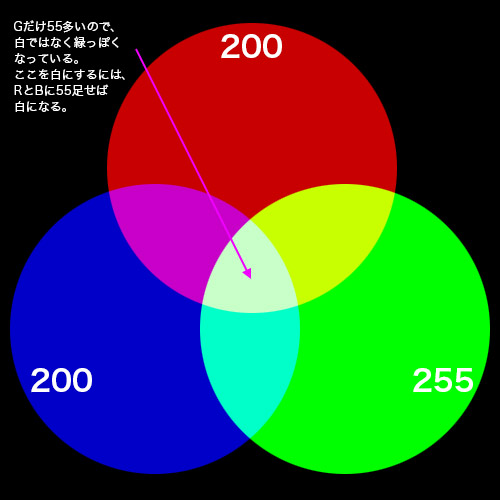
白がちょっと緑被っているとき
RGBのバランスを良い感じに整え、白をちゃんと白に見えるように調整するための機能がホワイトバランスです。そして白が調整されるということは、白ではない色も連鎖的に調整されるということですね。
■黄カブリとる・青カブリとる…の色ズレの正体はホワイトバランスのズレ
エディトリアルデザイナーの人は、色校正紙に「青カブリとる」とか書いたことないですか? アレですアレ!! 写真全体がなんか青っぽい(もしくは黄色っぽいなど)とき、そういう修正赤字いれますよね。あれはホワイトバランスのズレです。白いものが被写体として写ってなくても、関係ありません。ところで、画面上に白いものがないのに、カメラの「オートホワイトバランス」機能でホワイトバランスの自動調整が働くのは、カメラ内のコンピューターの複雑な計算によるもので、また、計算のための確定的な公式があるわけではなく、カメラ毎に・メーカー毎に計算に癖や特徴があり、まったく同じ場所で同じ光源下でも、オートホワイトバランスを使って違うカメラで撮ると、すこし色が違う写真が撮れたりします。
■色温度ケルビンの話
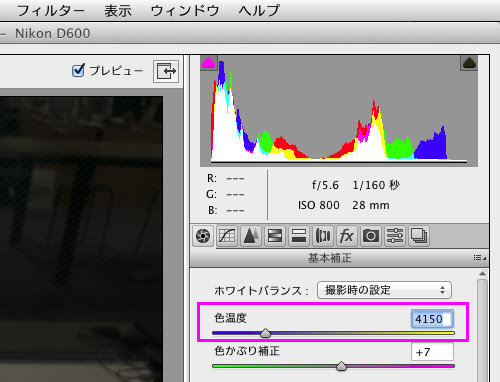
ホワイトバランスは、数値指定も出来るのですが、数値指定する場合、単位が「ケルビン」になっています。

単位がK(ケルビン)になっています
また、プリセットやオート等でも、撮ったあと現像ソフト等でホワイトバランスの項目を見ると、「ケルビン」の数字で見ることが出来る場合があります。
これは、被写体の色が「光源の色」によって左右されている、という状態を前提で考えているからです。電気屋さんへ行って電球のパッケージをみると、電球の色がケルビンで書かれていたりします。

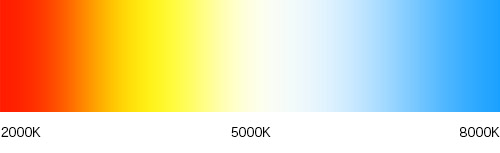
数字が小さいと赤、大きいと青に近づきます
被写体が太陽、電球、炎などに照らされているとき、それらの光源の色ってどのくらい赤っぽい/青っぽい色か、というのをケルビンという単位で指定しようということです。そして光源の色によってズレたぶんを補正してあげれば、ズレのない、プラスマイナスゼロの色が得られる、という考え方にもとづいてホワイトバランス補正が行われるということです。なので、たとえばホワイトバランスを2000Kに指定した場合、赤色を打ち消す方向に補正が行われます。
■場合によっては、調整しないほうがいい場合も…
たとえば黄色く光る電球の下で、プリセットホワイトバランスでホワイトバランス調整をすると、電球の黄色い光は打ち消され、白い電球に照らされたような色に補正されてしまいます。
また、緑が沢山ある木陰で調整すると、木の葉から透過して出てくる緑色の光がうち消されて、白い光が当たっているような写真となり、そのために味気ない感じになります。プリセットホワイトバランスで白を白として補正する行為は、あくまでブツ撮りなどのとき、正確な色表現が必要な場合に有効であって、雰囲気重視の場合は、プリセットをしないほうが良い場合も多いです。
こういうときは、「ホワイトバランス晴天」で撮っておくことをお勧めします(ケルビンで言うと5500Kです)。ホワイトバランス補正がかからない色で撮れるからです。そしてあとから自分好みにホワイトバランスを調整しましょう。
■あとから調整する場合
Photoshopならば、Camera RAWの画面にホワイトバランスを数値指定できる機能がついてます。カメラ付属のソフトにもある場合が多く、カメラ内でもホワイトバランスを指定しなおすことも出来たりします。あとから調整のほうがじっくり考えることが出来ますが、撮影枚数が多いと面倒になります。

PhotoshopのCamera RAWの色温度設定画面
■要点
カメラのオートホワイトバランスでは、自分が意図しない色にホワイトバランスを補正されてしまうことも有ります。自分の意図どおりの色に仕上げたいなら、ホワイトバランスは、自分の意志で決める! そうすればずっと良い写真を撮れますよ。試してみてください。
以上、唐揚げ大好きアートディレクターの横地でした。
【関連記事】
⇒Photoshop補正講座〜ヒストグラムとレベル補正とトーンカーブ〜
【“仕事に使う写真を自分で撮ってみよう”シリーズ記事】
⇒第一回:まずはカメラを買ってみる。
⇒第二回:美人に目を奪われて、大事なこと忘れていませんか?
⇒第三回:光を扱う力が…欲しいか?
⇒第四回:時よ止まれ!「ザ・ワールド」!!
⇒第五回:ボケにツッコんで学習する
⇒第六回:ビューティフル・ホワイトニング
- Category:
- デザイナーズ Tips
2014年度新入社員特設サイト「Hi! FIVE」オープン!
2014/04/25 14:04
皆さま
こんにちは、コンセント新入社員の中筋ひかるです。
4月11日の社員総会にて、クイズの実演を交えたプレゼンを行い、告知したウェブサイト「Hi! FIVE」を、本日リリースしました。
このウェブサイトは新入社員研修の一環として、自己紹介ツールを制作するというテーマで取り組み、つくったものです。今回は相互作用というコンセプトを設定し、新入社員側から情報を提供するだけでなく、先輩社員からも何か働きかけてもらえる仕組みを、と考えていました。その仕組みとしてクイズ形式のウェブサイトにすることにしました。
社員総会ではクイズを実演するという形をとり、実際に先輩社員にも参加してもらいました。後にゆっくりと見てほしい内容のものもあったので、ウェブサイトという形でも残すことにしました。
まだまだ力不足な5人ですが、楽しんでもらえたらと思います。
どうぞよろしくお願いします。
Hi! FIVE 一同
◯2014年度新入社員特設サイト「Hi! FIVE(ハイファイブ)」
- Category:
- 日常風景
- [ジャンル]
- 未分類 (1)
- 編集会議 (1)
- 日常風景 (49)
- イベント (11)
- サストコバックナンバー (19)
- 勉強会・セミナー (30)
- 本の紹介 (3)
- デザインを肴に… (1)
- 社員のおすすめ (5)
- インタビュー・対談 (10)
- Welcome Aboard!! 2013 (13)
- デザイナーズ Tips (9)
- Special Contents (11)
- おしゃれ行脚 (2)
- Ebisu de ランチ (4)
- Input & Output (2)
- インターンシップ (5)
- 渡邊課 (5)
- [月別アーカイヴ]
- 2020年4月
- 2019年8月
- 2018年11月
- 2017年11月
- 2017年7月
- 2017年1月
- 2016年10月
- 2016年8月
- 2016年7月
- 2016年6月
- 2016年4月
- 2015年11月
- 2015年10月
- 2015年8月
- 2015年7月
- 2015年6月
- 2015年5月
- 2015年4月
- 2015年3月
- 2015年2月
- 2015年1月
- 2014年12月
- 2014年11月
- 2014年10月
- 2014年8月
- 2014年7月
- 2014年6月
- 2014年5月
- 2014年4月
- 2014年3月
- 2014年2月
- 2014年1月
- 2013年12月
- 2013年11月
- 2013年10月
- 2013年9月
- 2013年8月
- 2013年7月
- 2013年6月
- 2013年5月
- 2013年4月
- 2013年2月
- 2013年1月
- 2012年12月
- 2012年11月
- 2012年10月
- 2012年9月
- 2012年8月
- 2012年7月
- 2012年6月
- 2012年5月
- 2012年4月
- 2012年3月
- 2012年2月
- 2012年1月
- 2011年12月