![]()
Interview 2
ユーザー視点でのデザイン

リラックスして
保険に触れていただけるように
言葉を含めて「デザイン」
UIで他に重視されていることはありますか?
酒井 PCからスマートフォンに変わり、ながら利用や隙間時間で情報を取得するという状況での読みやすさをより重視するようになりましたね。読みやすさを考えるときに、見た目だけではなく、キャッチコピーやフォントサイズ、改行といった言葉や文章も含めて全て「デザイン」だと考えるようになりました。コンセントさんが商品ページをつくる際に意識されていたのを機に気づかせていただいたのですが。
山口 「ビジュアルデザインは言葉を含めてのデザインである」ということは本当にその通りだと思います。特に酒井さんはライターとしてのご経歴も影響しているのかなと思うのですが、いただく資料から言葉をとても大事にされているのが伝わってくるんですよね。設計資料の中に常にユーザーの感情を迎えにいってくれるコピーを用意してくださっているんです。プロジェクト初期段階からお2人とのお話の中で「ここではこういう気持ちをユーザーに味わってほしい」という考えに触れられたことが、今回のデザインを考える際、いいヒントになりました。
ATMに負けないもの
そのヒントをもとに具体的にデザインで工夫した点はどこですか?
山口 デザインにはいろんな種類がありますが、見た目でうっとりさせるデザインは今回は違うなと最初から思っていました。これは入力系のウェブサイトをデザインするときに僕が後輩のデザイナーによく言うことなんですが、「ATMに負けないものをつくろう」と。
ATMはいろんな人が使うんですよね。おじいちゃんやおばあちゃんも使うし、中学生も使う。リテラシーの幅が広いんです。今回も多分そういうものだろうと思ったので、見落とさない、押す所がどこかがわかりやすい、誤操作をさせないといったことが大事だろうと考えて、何度も試して検討しました。
加納 マーケティング施策では奇をてらうようなこともやっているんですが、ウェブサイトでは真逆で奇をてらわない。「誰でも使える」ということを開業のときから大事にしていて、そこは本当に山口さんにうまくくみ取っていただいたと思っています。
酒井 インプットの量とアウトプットの返しがきちんと合っていたんですよね。
加納 先ほどのうっとりといった情緒的なことがデザインの本質ではなくて、「デザイン=課題を解決する手段」だということを、アウトプットとして綺麗にまとめていただいたと思っています。
信頼できる柔らかさ、
違和感のない表現を
「言葉を含めての『デザイン』」というお話に関連してお聞きしたいのですが、今回原稿のチェックをご担当された安藤さんはどういったところを重視されましたか?
安藤 入社前から、ライフネット生命は柔らかい表現を使う生命保険会社だなぁと感じていましたが、生命保険という商材の場合、実は「保険商品を正確にお伝えすること」や「保障内容を誤認されないこと」も大事にしないといけないんですよね。そのため、お客さまには馴染みのない保険用語を使わざるを得ないときもあるので、柔らかいけれど信頼感がある表現を目指すことが大切だと思っています。
また、がんに関する原稿においては、読まれる方の中にはご家族ががんで闘病されていたり、過去にがんをご経験されていたりする方もいらっしゃるので、そういった方々へも配慮して文章表現しました。なにかの言葉をきっかけに思い出すことの幅って、自分だけではわからないですよね。
酒井 がんを経験された方に実際に見ていただき、「この表現は若干不適切だね」とか「こういう表現に変えた方がいいんじゃないか」といったアドバイスをいただいて手直しをしていきました。読んでいてもほとんど気づかないような部分かもしれませんが、がんを経験された方やその周りの方が見たときに違和感がないということが一番大事だと思っています。
加納 これまでいろいろな改善をやってきて思うことですが、「違和感」って周りの人から声をいただけたら気がつくのですが、画面や数字を見ているだけではわからないものなんですよね。象徴的な話があり、以前、ウェブサイトのトップページに経営陣2人の写真を載せていた時期があったのですが、女性がアクセスして経営陣の2人を見た瞬間に「私が入る保険じゃない」って即断されて(笑)。これは数字を見て頭を抱えて考えてもわからないことなので、インタビューなどで生の声を聞くということはとても大事にしています。

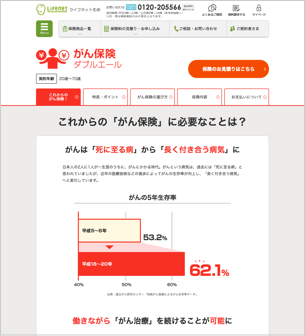
2017年8月1日にリリースした、ライフネット生命のがん保険「ダブルエール」のウェブサイト。
http://www.lifenet-seimei.co.jp/product/cancer/
※画面は2017年12月19日時点のもの。

数字とエモーショナルの
ハイブリッド
今回のプロジェクトでトライしてよかったことはありますか?
加納 コアモデル(※1)を活用したのがよかったですね。どういうコンテンツをどういった内容にしたらいいのかがまだふわっとしていたので、それを固めるために戦略フェーズから使い始めたのですが、ユーザー体験をふまえて整理していくことで、僕ら提供者とお客さまの双方にとってよいところがあるなと思いました。
最初は頭でっかちでやった方がいいことをたくさん出すのですが、その中からやるべきものを絞り込むのにすごく役立ちました。ゆくゆくは要るのかもしれないけれど、「今必要なのはこれだ」というのを明確にできたなと。
※1 コアモデル…ビジネスゴールとユーザーゴールを明確にしたうえで双方が重なるコア・コンテンツを定義し、その前後の動線を設計するためのフレームワーク。
酒井 数値から見える仮説と、ユーザー体験を我々自身で考えて立てる仮説は全く違うので、解決策も違ってくると思うのですが、数値とヒューリスティックなところのミックスでやらないと間違うこともあります。数字偏重で進めると見落としがちなものもあると同時に、数字が全くない中でヒューリスティックをやることはできません。ファクトが声だけですからね。今回のプロジェクトで、そこをハイブリッドでうまくやることができたかなと思っています。
今までは数字を見て「ここが悪いんじゃないか?」というところから始まっていたのが、ヒューリスティックに見て「この辺がおかしいんじゃないか?」というのを起点にデータ分析をしていくというように、出発点が変わったんですよね。データからの仮説思考もありますが、「お客さまにとっては」という一般的なユーザー視点に立っての仮説思考になってきたので、今までの改善のしかたとは少し違ってきています。新しい体験でしたし、我々にとってもいい資産になりました。
一個人を据えることで、
全員が同じ視点に
ユーザー視点で考えるときに、プロジェクトメンバー間でいかに共通の人物像をもてるかが重要になりますよね。その擦り合わせはどのように行いましたか?
酒井 基本的にペルソナをつくって共通認識をもつようにしていましたね。
加納 保険はほぼ全ての人に必要とされるものなので、ペルソナは絞りつつも広く見るようにして、絞り過ぎないようにしました。
酒井 加納が言ったように基本的に保険は全方位的に入っていただけるものなので、特定の方たちに向けてやっているわけではないのですが、「おそらくこういった人が加入するのだろう」という仮説は立てて、その人たちが欲しそうな情報をコアモデルとして設計していきました。
加納 想定した人物像に向かって設計していっても、他の人には全く受け入れられないといった大きなずれは起きないんじゃないかという考えはありましたよね。

よく間違われるようにペルソナをターゲットとは考えずに、「設計すべきユーザー体験のヒントを得るためのもの」という本来の意味でとらえて活用されたんですね。
酒井 コンセントさんにまさにそうやって導いていただきました。「この人が欲しい情報ってなんだっけ?」「こうなったらこうなるよね」ということを、つくったペルソナをもとにして考えていって。途中からそのことは忘れていてコンテンツの方に向かっていきましたが、結局ペルソナが基点となってきちんとした情報設計ができたのかなと思っています。
山口 ペルソナやカスタマージャーニーマップって、プロジェクト関係者全員が同じ人をイメージするためのツールだと思うんですよね。単に「ユーザーをイメージしてください」って言うと、それぞれ全く違うユーザーを考えてしまう。そこで一個人を据えることによって、みんなが共通の人を基点にして、しばらくの時間、同じ視点で想像ができるツールなんだろうなと。勘違いしないようにするのがすごく大事だなと思いました。

「頭の中の可視化」が地図に
酒井 ジャーニーマップに近いようなものも模造紙でつくりましたよね。僕らもこれまで自分たちだけで何度かチャレンジしてきたのですが、結構な大仕事ですし、きちんとやろうと思えば手間を惜しまず取りかかる必要があります。でも日々の業務の中ではそこまで丁寧にやるのはなかなか難しい。今回はライフネット生命とコンセントさんとでお互いに数名出し合って、うまくリードしていただき可視化できました。それが本当の答えかどうかはわかりませんが、いったん頭の中を可視化できたこと自体が成果だと思っています。
一気に全てのことをできるわけではないですし、それが本当に必要かもわからないですが、そういった武器がたくさんあればあるほど選択肢も広がっていくので、まずは可視化することが、お客さまに最適な情報を探しにいくときにすごく役に立つのかなと。まさに地図のようなものですよね。
次のページ:セッションスタイルの変化
































山口 保険商品を検討し始める状況として、たとえばショッピングのように欲しいものがあるから買いに行くのではなくて、人生のドラマが自分に突然選択を迫りに来て、追い立てられて買うのを検討する、という話がプロジェクトの初期段階で何回か出ていましたよね。
酒井 結婚してパートナーの方と相談してとか、自分からというよりは周りから勧められたのをきっかけに検討されることが多いんですよね。マインドとしては低いところから始まるので、ネガティブなイメージを少しでも払拭して検討のハードルを下げたいという想いを込め、開業当初からUIでは丸みや柔らかい表現、明るい色遣いといったことを大事にしています。
加納 保険会社って、難しくて堅く冷たい印象をもたれがちですよね。我々は戦後初の独立系の生命保険会社として開業しましたが、キーカラーに「緑」が選ばれたのも、オーガニックな野菜をつくるように生命保険も提供したいという想いもあってのことなんです。リラックスして保険に触れていただけるようにということは常に意識していますね。