InDesignのTips「検索置換であれやこれや」
2013/08/13 18:28
こんにちはー。さいきん何でも屋になりつつあり、もはや何デザイナーなのかわかりません。関口です。
今回は、夏コミも終わり…アツいデザイン生活(謎)を送っている方もそうでない方も必読の、主にデザイナーさん向けのTipsをご紹介します。
さて、みなさん、「InDesign」使っていますか? エディトリアルデザイナーのみなさんにはおなじみの、日本語組版・ページレイアウトソフトです。最近はデジタルコンテンツの制作もできるようになってきました。
そんなInDesignですが、command + Fの「検索置換」というべんり機能、活用していますか?
大量にページを作ってしまった後の全体のデザイン調整、特定のパーツの洗い出し、半自動でスタイルを当てる、フォーマット作成でラクをする…いろいろなことができます。この記事を読んで「使ってみようかな…」と思ったグラフィックデザイナー・ウェブデザイナーのみなさんはぜひ!夏休みの自由研究にどうぞ!!! (熱)
初級編:文字を置き換え&スタイル付けであれやこれや
「検索置換」というだけあって、文字列を検索して、それを違う文字列に置換するのが基本機能です。
でもInDesignはそれだけじゃないんです。
検索と置換をするときに、同時にいろいろな操作を加えることができるんです。
こんな感じ。
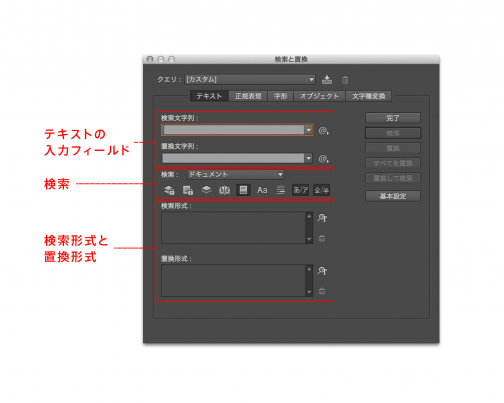
では実際に操作画面を見ていきましょう。今回はちょっと先進ぶって、InDesign CCでお届けしますよ! (まだCS3も現役ばりばり稼働中ですけどね!!!)
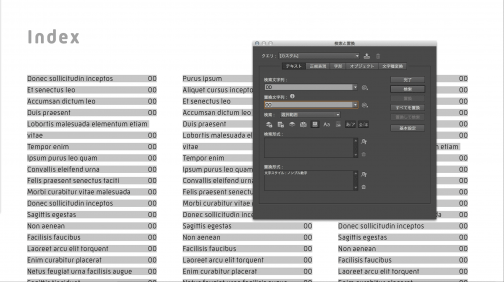
テキストの入力フィールド:
操作する文字列を入れるところ。上が検索する文字、下が置き換える文字のエリア。
検索:
検索する範囲を決めるところ。
現在選択している範囲、ドキュメント全体、すべてのドキュメント(同時に開いている全てのファイル!)など、いろいろな範囲で実行できます。並んでいるアイコンもオプションです。一気に操作するときもちいい・・・。
※大量に置換したときは、実行後、不意なミスが起きていないかの目視確認が大切ですね!
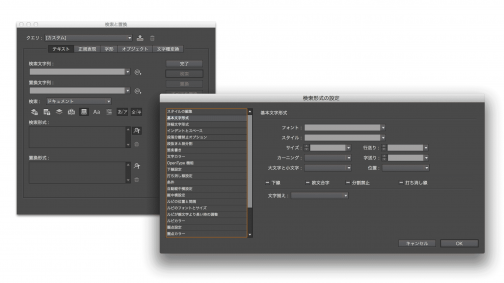
検索形式と置換形式:
ここがいちばんの注目ポイントです。
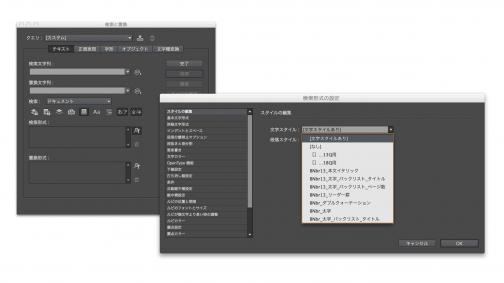
「検索形式」フィールド右上のむしめがねマークをクリック。スタイル、色や線、書式などの設定項目をひとつずつトリガーにして検索が可能!
「置換形式」でも同様に設定ができるので、例えばスタイルなしの状態に、特定の文字スタイルを当て込む、などが可能に!
そう、これが強力なんです。
色を変える、書体を変える、文字詰めを変える、段落スタイルや文字スタイルを適用する…。様々な操作をここで加えることができます。例えば、同じ文字列のまま検索→置換して、その置換形式に文字スタイルを設定しておけば、特定の文字種に装飾を反映し、後からスタイルとして柔軟に編集管理するなど…。
ああ、なんて素敵なんですか。もう離れられない。
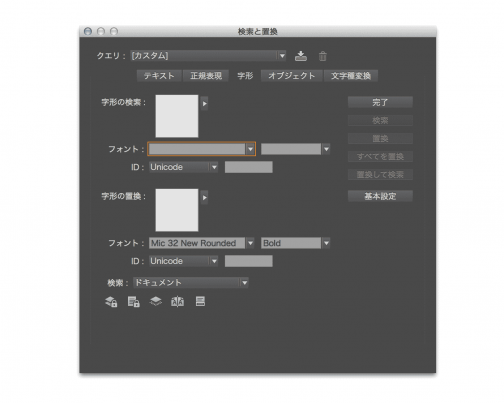
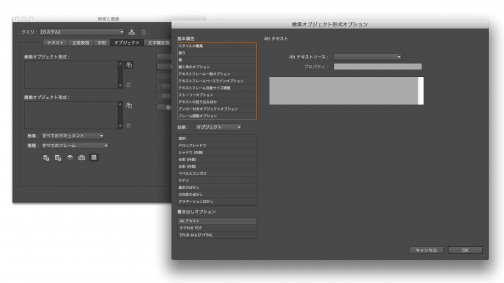
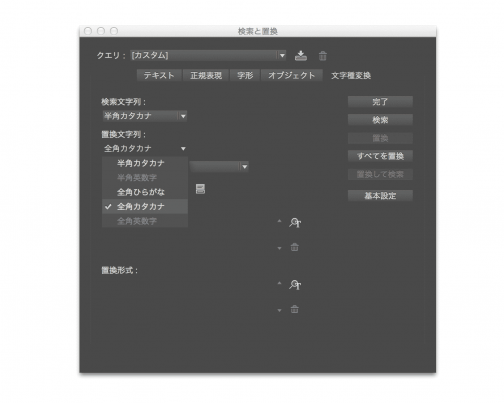
字形/オブジェクト/文字種でも変換できる!:
もちろん、字形を「字形パレット」のUIやグリフコードから検索置換したり、オブジェクトを設定項目から検索置換・オブジェクトスタイルを適用したり、文字種(全角英数を半角英数とか)でも検索置換できます。
※もっと詳細な原稿整形はJedit Xがおすすめです。
初級編:特殊文字の検索置換であれやこれや
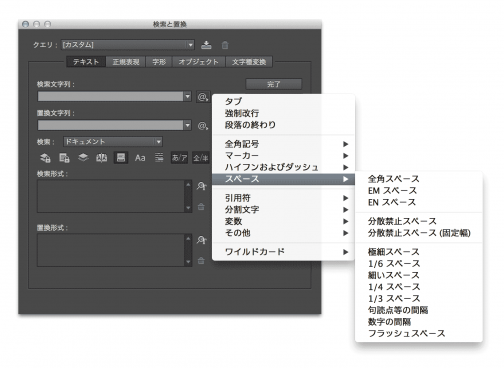
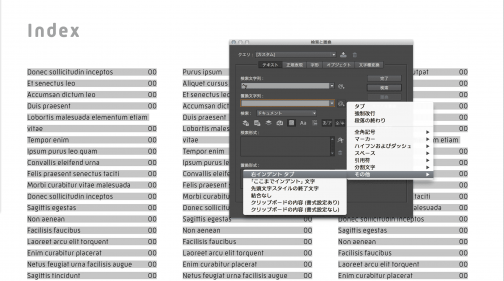
文字列を入力するときに、ふつうには入力できない「特殊文字」も指定できます。
入力フィールド右の「@」ボタンをクリックすると…。
例えば、「TM」という文字列をひとつずつ検索・確認しながら、任意で「商標記号」に置換する、なんて作業もあっという間ですね。もちろん一発ですべてを置換するのもOKです。
応用編:フォーマット作成に応用してみてあれやこれや
でもこの機能、単純作業の効率化ばかりではないんです。もうちょっと柔軟に使うことで、デザインの検討にもとっても役立ちます。
そんなわけで、この検索置換機能を使った、目次・索引用デザインフォーマットの制作例をご紹介しましょう。(もっといい使い方があったら教えてください!)
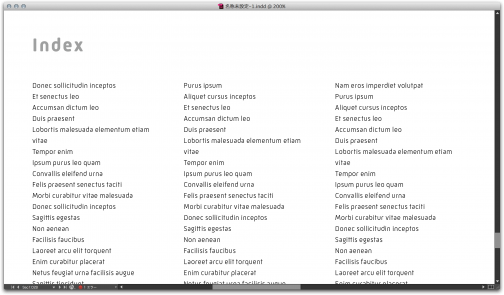
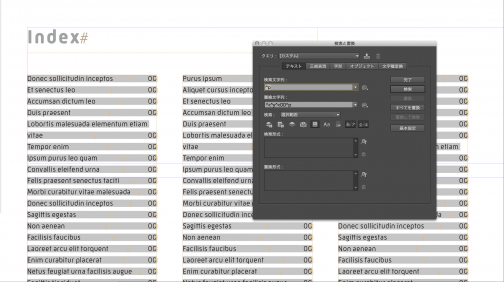
1:ベースとなるテキストを用意。テキストボックスに流しこむ。
書式を設定し、「段落スタイル」として設定しておく。
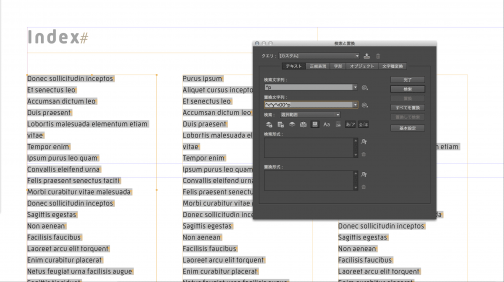
2:テキストを整形します。
各項目の行末に、「右インデントタブ」とノンブル数字のダミー「00」を入力。「細いスペース」はこの後効いてきます…。
「段落の終わり」→「細いスペース+右インデントタブ+細いスペース+00+段落の終わり」と検索置換。一発でOKです。
ああ…気持ちいい………(0.5秒)。
テキスト整形はこれでおわり。
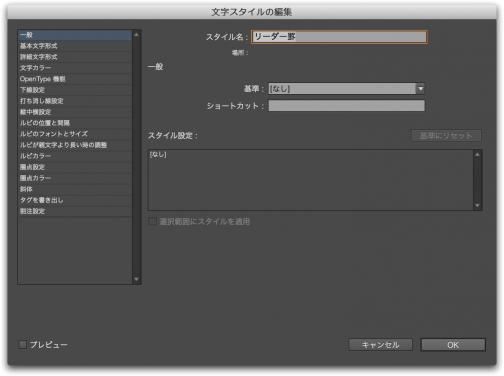
3:ノンブルと項目名を結ぶリーダー罫をつくります。
新規文字スタイル「リーダー罫」作成。内容はとりあえず空でOK。
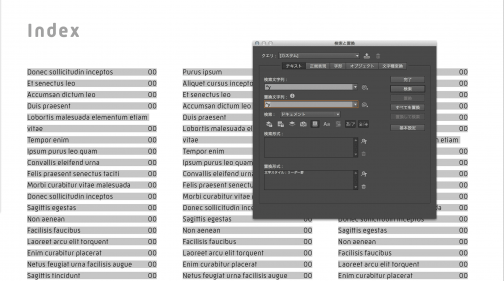
「右インデントタブ」→「右インデントタブ」と検索置換。置換形式に、さっき作った文字スタイル「リーダー罫」を設定。
4:こんどはノンブル部分をつくります。
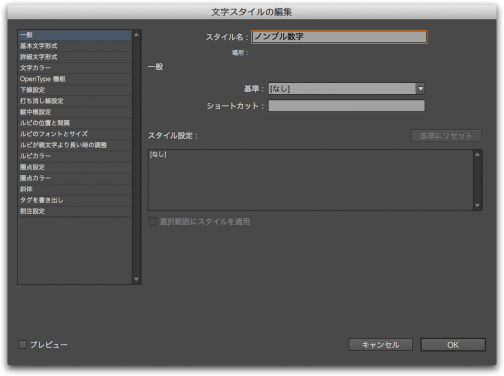
新規文字スタイル「ノンブル数字」作成。ここも内容は空でOK。
「00」→「00」と検索置換。置換形式に、作ったばかりの文字スタイル「ノンブル数字」を設定します。
下準備はこれで終了です。あとは楽しいところだけ。
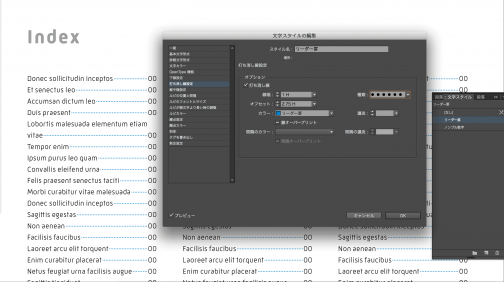
5:ここからはデザインの作り込み。
文字スタイル「リーダー罫」の設定を開きます。「打ち消し線設定」でドット罫に。ここで色も専用のスウォッチにしておくと後で変更がラクラク。
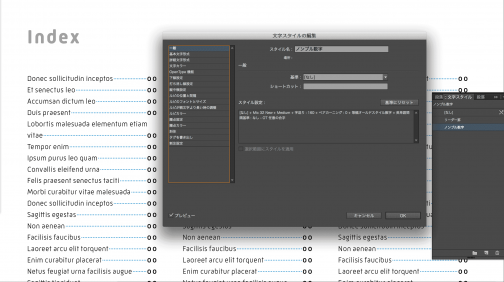
6:こんどはノンブル部分の作り込みです。
文字スタイル「ノンブル数字」の設定を開き、書体を変更。ウエイトをBold、カーニングをゼロ、トラッキング160、OpenType設定で等幅オールドスタイル数字に。
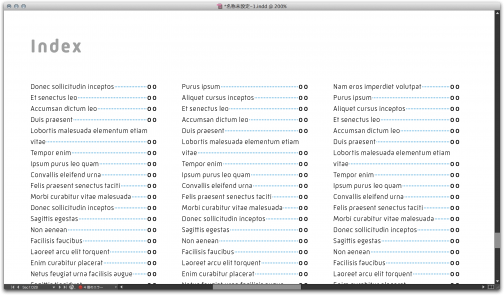
7:全体を整えたら、完成!
…と言っても、慣れていればここまで5分。
いったんこの段階まで作ってしまえば、あとはデザインの微調整を心ゆくまで詰められます。
文字/段落スタイルとスウォッチをいじるだけで目の前のレイアウトがサクサク変わっていく様は最高ですよね。
シアワセ・・・。
オマケ:正規表現と正規表現スタイルであれやこれや
そして、「正規表現」というものがInDesignでも使えるようになっているんですが、ご存知ですか?
“正規表現という半角英数のメタ文字でルールをパターン化して記述することで特定条件での文字列検索ができ、なおかつそれを段落スタイル内に「正規表現スタイル」として登録することで自動で文字スタイルを適用できる。これで書式がヌケモレなく反映されるように…”
ってわかりませんね。僕もわかりません。
要は、
- 「段落先頭に“青木”か“川崎”という文字があるときは、その文字だけ太く色文字に、“長谷川”は別の色(=鼎談用)」
- 「文中に半角英数が続く時(英単語)、そこだけ詰めをゼロにする(=欧文が詰まる問題解消)」
- 「パーレンの間に入ってくる文字を80%縮小、特定の役物は除く(=凝った書籍フォーマットもラクラク)」
…といったことが可能になる超便利機能です。
しかも、いちど設定したらあとは自動。原稿が全差し替えになっても、どれだけ大量でも、完璧に反映! 魔法みたいだ!
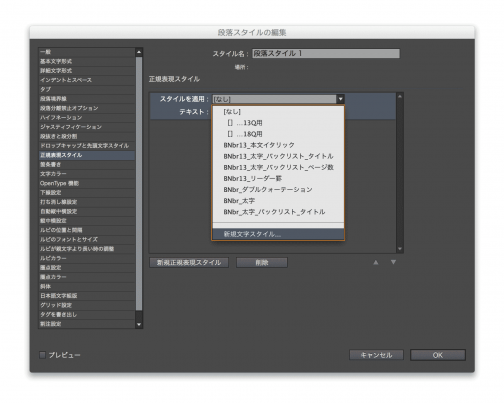
正規表現スタイルは、「段落スタイル」ダイアログのなかをよく見ると、あります。段落スタイルを設定した部分に対して反映される機能なんですね。
よく使う「文字カラー」よりも上にあるこの「正規表現スタイル」。ここから「新規作成」すると、どんな条件のときにどんなスタイルを当てるかのパターンを決められます。もちろん複数組み合わせもOK。
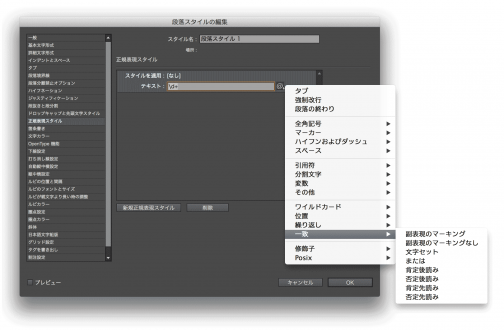
ここが問題の「正規表現」を入力するエリア。
でもご心配なく。右端にあるボタンからプルダウンでひとつずつ正規表現を入れていくこともできるので、超基本的なところからはじめられます。
僕もたまにしか使わないので、使いこなしている方、ぜひ教えてください!
参考URL:InDesign CS3 正規表現一覧
まとめ
やたら長くなりましたが…。
検索置換のような「自動っぽい機能」って敬遠しがちなんですが、ほんのちょっと理解してみるだけで、日々の仕事がものすごくストレスフリーになりますよね。強力にオペレーション作業の効率化ができますし、なによりGUIがこなれているので、サクサクと使っていけば、デザイン検討をすすめる助けにもなるんです。
プロとして、手早く正確に作業。
そして、とにかくイメージをはやくアウトプットして、検討し、また調整して精度を上げていく。そのサイクルをどんどん回す。アウトプットの「決定力」を高める。
これってまさしくプロトタイピング的な発想ですね(お、それっぽくなったぞ)。
- びっくりするほど効率化
- デザイン検討にも使える
- なんかきもちいい
「検索置換」、僕も勉強中の機能なので、ぜひみなさんも使ってみて、もっといい使い方があれば教えてください!
さて。
次回は弊社内で「アプリマスター」と呼ばれているヤマちゃんが何やら教えてくれるようなので、みなさん期待しましょう!
それでは、また。
- Category:
- デザイナーズ Tips
- [ジャンル]
- 未分類 (1)
- 編集会議 (1)
- 日常風景 (49)
- イベント (11)
- サストコバックナンバー (19)
- 勉強会・セミナー (30)
- 本の紹介 (3)
- デザインを肴に… (1)
- 社員のおすすめ (5)
- インタビュー・対談 (10)
- Welcome Aboard!! 2013 (13)
- デザイナーズ Tips (9)
- Special Contents (11)
- おしゃれ行脚 (2)
- Ebisu de ランチ (4)
- Input & Output (2)
- インターンシップ (5)
- 渡邊課 (5)
- [月別アーカイヴ]
- 2020年4月
- 2019年8月
- 2018年11月
- 2017年11月
- 2017年7月
- 2017年1月
- 2016年10月
- 2016年8月
- 2016年7月
- 2016年6月
- 2016年4月
- 2015年11月
- 2015年10月
- 2015年8月
- 2015年7月
- 2015年6月
- 2015年5月
- 2015年4月
- 2015年3月
- 2015年2月
- 2015年1月
- 2014年12月
- 2014年11月
- 2014年10月
- 2014年8月
- 2014年7月
- 2014年6月
- 2014年5月
- 2014年4月
- 2014年3月
- 2014年2月
- 2014年1月
- 2013年12月
- 2013年11月
- 2013年10月
- 2013年9月
- 2013年8月
- 2013年7月
- 2013年6月
- 2013年5月
- 2013年4月
- 2013年2月
- 2013年1月
- 2012年12月
- 2012年11月
- 2012年10月
- 2012年9月
- 2012年8月
- 2012年7月
- 2012年6月
- 2012年5月
- 2012年4月
- 2012年3月
- 2012年2月
- 2012年1月
- 2011年12月