おみやげ・ザ・ワールド
2012/04/06 16:18
こんにちは。河内です。
コンセントでは先月末あたりから海外に行くメンバーが重なり、今週はおみやげラッシュになりました。
まずは、シアトル。
お兄さんの結婚式のためカリフォルニアとシアトルに行っていたEricが買ってきてくれました。
チェリーやナッツやベリーがチョコレートコーティングされた可愛らしいお菓子です。宝石のように並べられていて食べるのがもったいなく感じてしまいますね!

次に、スペイン。
こちらは新婚旅行でスペインに行っていた愛ちゃんが買ってきてくれたカモミールティです。
スペインはカモミールの産地なんですって。愛ちゃんから聞くまで知りませんでした!カモミールティは疲労回復やリラックス、抗酸化作用による老化防止…などの効果があるそうですよ。

同じ写真の右側に写っているのは、ニューオーリンズのおみやげ。
はせがわさんと私で行ってきた今年のIAサミットの開催地でした。お土産はペカンプラリネです。IAサミットツアーの様子などは、次回世界行脚でレポートする予定なのでお楽しみに!
そして、ニューヨーク。
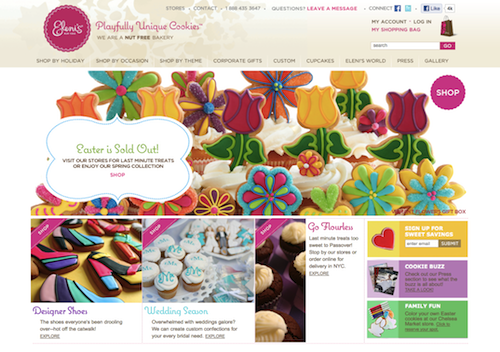
ニューオーリンズでのIAサミットの後、私は2-3日休暇をいただいてニューヨークに寄ってきました。お土産に選んだのは、地元の人にも観光客にも人気のグルメスポットChelsea MarketにあるEleni’s New Yorkのクッキー。買ってきたのはシンプルで素朴なクッキーの缶ですが、お店でバラ売りされているようなクッキーはどれもこれもデコレーションがカラフルで楽しいものばかりでした。ところが、こちらはお土産写真を撮るのを忘れて、気づいたらもうなくなっていたので、お土産に買ってきたクッキー屋さんのショップバッグ写真を掲載しておきます(汗)。

よくある「I LOVE(ハートマーク) NY」のハートマーク部分が人形クッキーになっているデザインです。
サイトも可愛いので見てみてください。
 Eleni’s New York(http://elenis.com/)
Eleni’s New York(http://elenis.com/)
色々な国や地域の味やパッケージデザインに触れるのって楽しいですね!
- Category:
- 日常風景
- Tag:
サストコ 003
2012/03/30 11:32

Contents
◆特集
Vol. 003|NEW CREATION NEW GENERATION 「フリカケ」るという、新しいカルチャー
◆コンセント世界行脚
Vol. 004 | 「IA塾」地方開催第2弾 おいでやす京都編
◆勝手に伝わるしくみ
勝手に004 | 吸わない私が考えるタバコの世界
- Category:
- サストコバックナンバー
- Tag:
HTML5マークアップ入門
2012/03/19 19:55
こんにちは。広報担当の河内です。
広報担当のイメージとはかけ離れた記事タイトルをつけてみましたが、今日は本のご紹介です。
先日、技術評論社さんから『HTML5マークアップ入門 生まれ変わったHTMLによるマークアップのすべて』という本が刊行されました。

著者はコンセントOBの森くん。
現在はフリーランスのコーダーとして鹿児島で仕事をしていますが、コンセント在籍時にはマークアップエンジニアとしてプロジェクト内でのマークアップ業務に携わっていたほか、制作仕様の標準化や社内のコーディング勉強会など率先して取り組んでくれた人でもあります。
以前、コンセントサイトのラボの中にもコラムを書いてくれたことがあるので、興味がある方はぜひそちらもご覧ください。
>> 制作の仕様を標準化した「スペックシート」
合併前の旧コンセントのオフィスがまだ代々木にあった頃、代々木駅前にあるビアレストラン「タンネ」でご飯を食べながら、技術評論社の馮編集長に森くんを紹介したことがありました。ほんのふとしたきっかけでの会食だったのですが、それが発端となってこの本の執筆が始まったと聞きました。
そんなご縁から本という立派な形になるなんてとても嬉しいニュースです。
HTML本のレビューは私ではなかなかハードルが高いので他の方に譲りますが、コーダーではない私が見てもとても読みやすい、森くんらしい配慮の行き届いた本だなと感じました。業務でマークアップを取り扱う人はもちろん、ウェブプロジェクトで業務切り分けを知っておかなければいけないディレクターやPMにも、HTML5で何が変わるのかを把握するには良さそうです。
ぜひ手にとってご覧ください。
Books for Web Creativeシリーズ
『HTML5マークアップ入門 生まれ変わったHTMLによるマークアップのすべて』
出版社:技術評論社
著者:森 史憲
詳細:http://gihyo.jp/book/2012/978-4-7741-5022-2
- Category:
- 本の紹介
東京デザイン専門学校の生徒さんが会社見学に訪れました
2012/03/09 18:07
こんにちは。岩楯です。
2月に東京デザイン専門学校の生徒さんたちが会社見学に訪れました。
「こんにちはー!」「よろしくお願いします!」と元気な挨拶がすご〜くフレッシュ。2日に分かれておよそ50名の学生さんたちが来てくれました。
シツチョー川崎さんによる講義では、「コンセントってどんな会社なの?」「デザイナーってどんな仕事なの?」といったことを紹介。
エディトリアルやウェブのデザインではどのようなプロジェクトがあるのかや、制作チームとしてどんな役割の人がいるのかといったことなどを説明。紙媒体やウェブサイト、モバイル端末や電子書籍などメディアが多様化している中、デザイナーが考えていくべき領域も広がっているといったことや、これからデザイナーに必要なスキルなども紹介しました。

学生さんたちの表情は真剣そのもの。熱心に耳を傾けメモをとっていました。

そして、実際に制作現場を見学するためオフィスへ移動。
プロジェクトマネージャーの小山くんにも引率役をお願いをして、オフィスを回りながらコンセントのスタッフに自身の仕事を紹介してもらいました。
雑誌のアートディレクターとしての経験豊富な青木舞子さんからは、編集部さんとの打ち合わせやデザインワーク、色校をチェックしたりといった雑誌デザインのフローだけでなく、アートディレクターとデザイナーのそれぞれの役割についてなども聞いていきました。

ウェブのアートディレクター 通洋さんには、ウェブサイトのデザインって具体的にどんな仕事なの?といったことを、普段の業務内容やプロジェクトの進め方、チーム体制など、いろいろな側面から紹介してもらいました。

『サストコ』特集Vol. 002「PROJECT KUSAKANMURI デザインの先にある場所へ」にも登場してくれたアートディレクター本間さん。ロゴやパッケージ、タグなどショップツール全般のデザインをどんなふうに考えていったか、お話ししてくれました。

他にもいろいろなアートディレクターに話を聞きました(話を聞かせてくれたみなさん、ご協力ありがとうございました!全部紹介できなくてごめんなさい)。
話を聞きながら必死に手を動かしてメモをとっている学生さんの姿には、勉強熱心だなと感動させられます。
また、別の日に行われた2回目の会社見学では、デザイナーの黒田さんに仕事を紹介してもらいました。実は黒田さん、東京デザイン専門学校さんの2013年度の学校案内のデザインを担当しているのです。これは話を聞いてみなきゃ!
直前にお願いしたにもかかわらず、担当媒体でどんなことをやっているのか、順序立ててわかりやすく説明してくれました。「いつの間に打ち合わせしていたの?!」って驚くぐらい、掛け合い相手、シツチョー川崎さんとの息もぴったり。生徒さんからの質問への回答の中での「学生時代に他の科の授業もとったことで、デザインの幅が広がった」というコメント、深いです。

東京デザイン専門学校さんには、エディトリアルデザインやウェブデザイン、広告デザイン、イラストレーションをはじめいろいろな学科があり、見学に参加された生徒さんたちもさまざまな分野のデザインを勉強されているそうです。それぞれの夢の実現に向けて、ちょっとでも刺激を受けたり、ためになるような時間になっていたら…嬉しいですね。
- Category:
- 日常風景
サストコ 002
2012/02/27 11:21

Contents
◆特集
Vol. 002|PROJECT KUSAKANMURI デザインの先にある場所へ
◆コンセント世界行脚
Vol. 003 | クリエイティブなオフィス探訪(わりと観光) in San Francisco
◆勝手に伝わるしくみ
勝手に003 | 大戸屋の注文スタイル
- Category:
- サストコバックナンバー
- Tag:
コンセントのバレンタイン週間
2012/02/24 00:52
バレンタインデーから1週間あまりが経ちましたがみなさまいかがお過ごしでしょうか。
さてコンセントでは、UXアーキテクトのエリックがバレンタインの1週間、社内を盛り上げてくれました。
だって、これ。

左右のモミアゲは、細い三つ編みが編まれていて、そこに器用にバラが挿してあります。
2月11日のWorld IA Day 2012 Tokyoの最中から突然スタートした、エリックのバレンタイン週間は丸一週間続きました。
彼によると、これは彼のこの時期のTradition(伝統、ならわし)なのだそうです。いつ、なぜこのTraditionが始まったのかは、話せば長いのでエリック本人に聞いてみてください。
普段でも、エリックに初めて会う人はきっとそのモミアゲに目が釘付けになることまちがいなしなのですが(モデルにもスカウトされるぐらいに…)、ただでさえ印象的なそのモミアゲに、バラの生花が生けられているとなれば、もうそれは美味しいネタとしか思えません!(エリックに怒られそうだな…)
ともかく、すれ違う人に新鮮な驚きとハピネスをくれるわけです。
しかも、毎日違う色のバラ。時々は洋服の色とコーディネートされていたりもします。

2月13日。エリック持参の予備のバラでシツチョーと稲垣さんも

2月15日。この日は吊るすようにしてアレンジ

2月16日は小ぶりな赤いバラでキリッと
そのうえ、「はい、レディーに」といって、そのバラをくれたりするんです。

飾っているバラを1本くれました♪
さすがジェントルマン!

最終日の2月17日(しかも花金)は最大の6本にチャレンジ。
ちなみに、バレンタインの前週はアイルランドで開催されていたInteraction12というデザイン系カンファレンスに行っていたエリック。
アイリッシュウィスキーやアイリッシュクリームBAILEYSのトリュフなど、アイルランドのお土産もどっさり買ってきてくれました。

エリックが買ってきてくれたアイルランドのお土産
日本のバレンタインは女性から男性にチョコレートを贈るのが一般的ですが、コンセントのバレンタインはエリックからみんなへの大感謝祭的な1週間だったのでした。
エリックありがとう。
ちなみに、モデルにスカウトされたエリック、今日時点ではまだココで見れます。
それから、エリックが参加してきたInteraction12については、3月中旬に開催予定のIxDA Redux in Tokyoの中でエリックにお話ししてもらう予定です。IxDA Redux in Tokyoの情報はFacebookのIAAJのページでお知らせしていきます。
- Category:
- 日常風景
1月のドーナチュ
2012/02/02 13:01
こんにちは。広報担当の河内です。
コンセントでは毎月末の火曜日に、ドーナツとコーヒーを用意して社内共有会「ドーナツ・チューズデー(略してドーナチュ)を開催しています。最近のプロジェクト事例やその中で用いた手法、専門知識に関することなどを社内のメンバーに話してもらう会です。
1月のドーナチュのスピーカーは、UXアーキテクトのモナちゃん。
コンセントのUXデザインの考え方とユーザー調査の概要を話してもらいました。

この日のスピーカーはUXアーキテクトのモナちゃん。業務都合に応じて入退場自由としているドーナチュ。このあと続々とみんなやってきました。
ユーザーの行動を理解するためのユーザー調査・分析については、例えば、コンテキストインタビュー、観察法、価値モデリング技法、グループインタビュー、アンケート調査といった手法を、また、製品をユーザーが利用する上での問題点を見つけるユーザビリティ評価については、ヒューリスティック評価、認知的ウォークスルー評価、アイトラッキング調査などが紹介されました。

モナちゃんの説明に真剣な様子で聞き入るみんな。質問もたくさん出ました。
もちろん、手法を知っていることよりもどのように使い分けるのか、どのように実施するのかといったことが大事なので、実際のプロジェクトの例をあげながらプロセスや目的、実施から得られる効果なども、しっかり説明してくれました。
…と、詳細に色々書きたくなってしまいますが、ドーナチュで共有される内容はあくまでコンセント社内向けのもの。“Exclusively for Concent Members” なので詳細についてはヒ・ミ・ツです。(コンセントメンバーで、ドーナチュに参加できなかった方は、サストコ編集長の青木さんやマーケの稲垣さんに声かけてください。動画のアーカイブがあります。)
その代わりといってはなんですが、美味しいドーナツ屋さん情報を。
今回のドーナチュでは、広尾にあるnicoドーナツのものをご用意しました。
用意したのはこの12種類。
- プレーン
- ごまミルク
- チョコレート
- きなこミルク
- エスプレッソ
- シナモンシュガー
- メイプルバター
- バニラシュガー
- ストロベリー
- ゆず
- チーズ&ソーセージ
- トマト・バジル

一つ一つ食べやすいようにペーパーラッピングされています
大豆ペーストや雑穀パウダーなどが使われていて、ちょっと素朴な雰囲気の小ぶりなドーナツです。海外から上陸したドーナツとは違って、しつこい油っぽさもなく、もちっとした食感がやみつきになります。

期間限定のゆずフレーバー(一番右)がオススメ
広尾の商店街にあるショップもとっても可愛らしいんです。

ショップの入り口もキュート!

ショップに入るとお皿にのったたくさんのドーナツが飛び込んできます

店内のインテリアもガーリー
店員さんもとても親切なので、ヘルシーなドーナツが食べたくなったらぜひお店にも足を運んでみてはいかがでしょうか。
ちなみに広尾・恵比寿近郊での大量発注であれば配達にも応じてくれます。
nicoドーナツ(広尾店)
〒150-0012 東京都渋谷区広尾5-14-4
Phone:03.5447.0025
さて、ドーナチュ用のドーナツは、毎回違ったものを用意したいなと思っているので(リクエストが多いとリピートすることもありますが…)、美味しいドーナツ屋さん情報をお持ちの方は、ぜひFacebookページなどで教えてください。
こうした社内勉強会、共有会、ワークショップも盛んなコンセントで、ドーナチュ仲間になりたい方は、ぜひこちらもチェックしてみてください。
- Category:
- 勉強会・セミナー
Adobe InDesign CS 5.5の「ここ」がささった|Adobe InDesign CS5.5は感覚的!?
2012/01/31 22:01
どうもこんにちは、デザイナーの渡邊です。
普段は、ソフトの説明書などは読まずにエクストリームなソフトの使い方ばかりをしています。
文字設定をいじることをせずに、ベースラインシフトとか、そういうのをいちいち入れて見た目で調整していたりするような、データ作りがアナログタイプの人間で、、データ作りが雑と。。(そんな声が聞こえてきそう。。遠い目)
そんなアナログ人間ですが、Webが大好きで、四六時中PCに触れていないと落ち着かないくらいのネットサーファーでもあります(iPhoneデビューは遅かったですが。。)。
そんな中、InDesign CS5.5が、いまムネアツな電子書籍をサクサク作れてスゴい、ということで鼻息荒めに講義を聞いてきました。
DTPのデザインツールとしては、いろいろ痒いところに手が届くようになったなぁと。。思いつつ。
電子書籍、感覚的にいけるかも!!!
(まだ実際に作ったことないので、妄想を含みますが。)
ということをお話しします。
*アーティクルパネルが感覚的!
今までは、XMLデキジュツシテ、コウゾウカ。。。
という、僕には全く理解出来ない状態だったのですが。
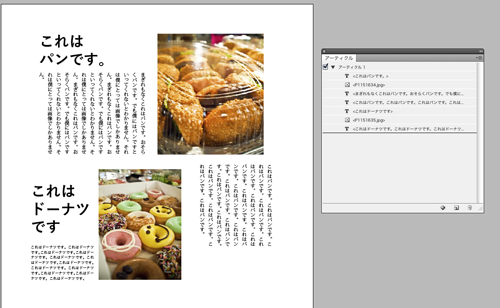
InDesignのドキュメントの内部で優先順位(読ませたい順位)をつけて、リストとして並べるだけで構造化してくれるという機能がつきました。
これは、リフローに対応するためのモノです。
電子書籍の誌面のサイズがデバイスに依存する部分があるので、テキストや、画像が思わぬあべこべになってしまったり、思わぬ位置にあふれていってしまったりします。それを防ぐ目的です。
例えばこんな感じです。

それを、並べるだけで出来るようになったというのはとてもすばらしい!
*フォーリオビルダーが感覚的!
これも、アーティクルパネルに似たようなもので、階層が一個上のものと思って頂ければと思いますが。
例えば、「企画」毎のインデザインドキュメントを並べるだけで(言ってみれば台割りを作るように)電子書籍出来ちゃいます。という代物。
紙であれば、基本的にx方向にひたすらすすむだけなのですが、これを使うと、y軸にも進める設定が出来るというもの。
WIREDで言うところの縦スライドして「企画」の中ページに入っていくような感じです。
それも、絵を見ながら感覚的に出来るようになったのはすばらしい!
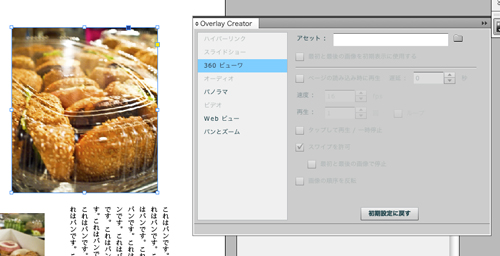
*オーバーレイクリエイターが感覚的!
電子書籍の醍醐味といえば、ハリーポッターの魔法新聞(名前曖昧ですが。。)みたいに、文字の中に動画が入っていたりして、それが動き出す!
という、魔法的(未来的)な表現の設定が出来るようになりました。
電子書籍を触ったことがある人ならおわかりになると思いますが、あの動いた時のニヤニヤ感をデザイナーが提供出来る時代になりました。
例えば、360度写真を使ってモノをグリングリンまわしてみせたり、考え方を変えれば、360度まわさなくても、パラパラ漫画風に人を歩かせたりとかも出来ますよねとか。
文章の中にスライドショーをはめ込んで大胆なレイアウトを作ったりとか。。とか。
かなりムネアツです。

以上、僕がムネアツな機能を紹介しました。
ムネアツな反面、データ作りついていろいろと考えなきゃなーと思いました。
これらの機能は確かに便利に使うことが出来るようにはなったと思いますが。
システムを動かさなきゃならないという側面が常につきまとうわけで。
今までの紙のデザインでいえば、写真を見ればわかる。という感じで置くだけでしたが、これは何の写真でこの文章に付随して、コレの後に表示するものですよー、と定義づけてあげたりしなくてはなりません。「アンカー」をつける作業であるとか。
デザインを構造的に考える必要があるんだなーと思いました。
あと、素材を用意する大変さが増した!でも1ページ!とか。
360度写真を用意するなら、360度分の写真を用意しなくてはならないですし。
動画なら動画を用意しなくてはならないし。と。
準備の段階から、どういうコンテンツにするかということを綿密に打ち合わせて効率よく準備しなくちゃならないなーと。
労力は増えるかもだけど、
面白そうなのでとにもかくにも、電子書籍を作ってみないと!
無駄に動きまくる自分の作品集でも作ってみるかな!
っと。(遠い目)
最後に、アドビ システムズさんが使い方の動画をADOBE TVで公開してましたので。参考までに。
>> INDESIGN CS5.5を使用したより魅力的な電子書籍の作成
http://tv.adobe.com/jp/watch/cs-55-design-premium-feature-tour/9453/
- Category:
- 勉強会・セミナー
こんにちは、石野です。
InDesign CS5.5講習会に参加してきました。
私はディレクターですが、入社以来、紙媒体を中心に担当してきたため
Wordよりも、Excelよりも、PowerPointよりも、
InDesignに触れている時間の方が長い! という会社員生活を送ってきました。
提案書だってもちろん、InDesignで作ります。
具体的なツールの機能向上や、他メディア展開でのプラットフォームとしての
拡張性はデザイナーの方が詳しいと思うので、
入稿前のデータチェックの観点から「こりゃいい」と思った2点について、紹介します。
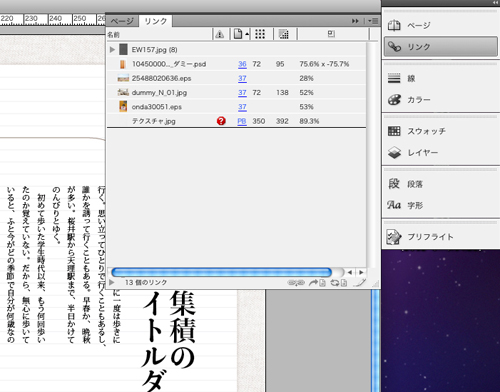
1)リンク機能がいい
なにがいいって、リンク機能です。

分かりますか? なんと、解像度や拡大率が一覧で表示されるんです!
いままで、俺、写真は1点1点クリックしながら変倍がないか探してましたよ…。
そのストレスから解放されるのは嬉しいです。
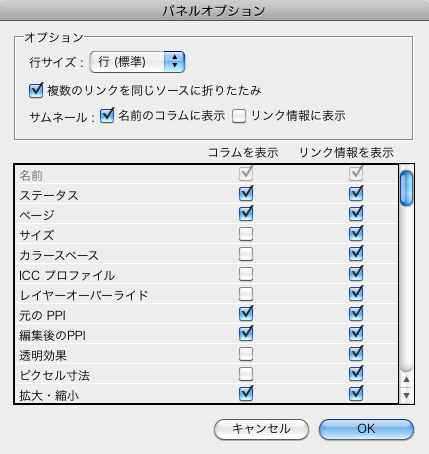
「パネルオプション」で表示する項目を決められるので、
自分の作業スタイルに合わせたカスタマイズも可能です。

2)プリフライトがいい
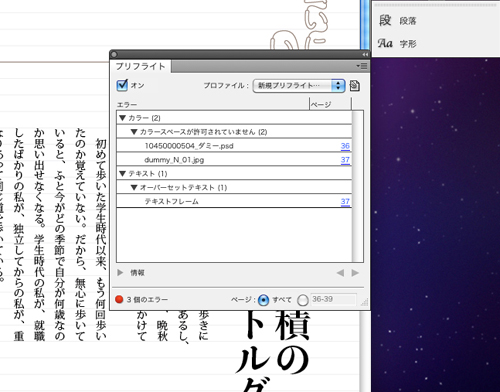
なにがいいって、プリフライトです。

分かりますか? なんと、作業中も常にプリフライトしてくれるんです!
入稿前にプリフライトした段階で、RGBの画像やTrueTypeフォントが見つかって修正する…
なんて、よくありますよね(この業界では)。そこから解放されそうです。
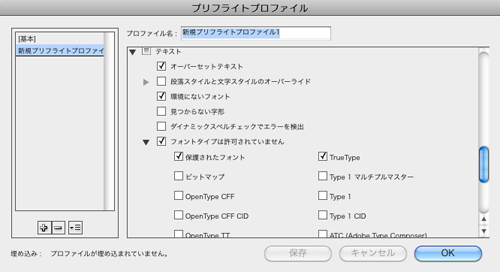
プリフライトでチェックする項目も、かなり細かくカスタムできるので

媒体や作業フローごとに最適なプロファイルを設定して運用することができます。
プロファイルはドキュメント単位で埋め込めるため、
チーム単位で多くの人が関わりながら進行するコンセントの制作スタイルには、ぴったりです。
と、ディテールの紹介に終始してしまいましたが、作業時間の短縮、ミス防止につながる
「かゆいところに手が届いている」バージョンアップだと思いました。
分かってるじゃない! という感じ(上から言うと)。
惜しむらくは、印刷業界では新バージョンに問題がないかを
綿密に検証してから、使用環境として採用するため
意外と「まだ使えません」という会社さんもあるんですよね。
とはいえ時間の問題ではあるので、そろそろ切り替えどきだなという気持ちになりました。
いやぁー、InDesignって、本当にいいものですね!
サヨナラ、サヨナラ、サヨナラ。
- Category:
- 勉強会・セミナー
こんにちは。デザイナーの本田です。
基本的に、家電やマックは、説明書を読まずに勘で使っちゃうタイプなので、
InDesginのお勉強をしたのはInDesignデビューのCS2以来。
現在はCS3がメインで、わからない事はその都度調べる感じで使用しています。
そんな感じなので、今回の講習会では、おお!という驚きがたくさん!
その中から、会場がざわざわっとなった(気がした)機能をいくつかご紹介したいと思います。
1) 角丸
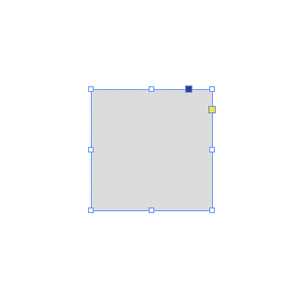
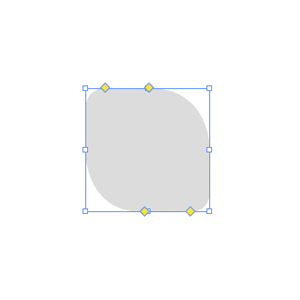
選択ツールでフレームを触ると、青と黄色の謎の四角が右上に現れます。

青い四角を持ってテキストボックスにドラッグするとインラインオブジェクトになります。
そして黄色い四角が、角丸を編集するツール。
shift+ドラッグで、このように個別の角を調整して、
全ての角のサイズが違うオブジェクトを作成することも可能です。

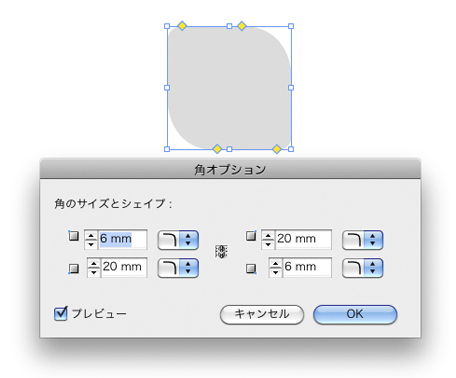
しかし、角丸の数値がしっかり決められないと気持ち悪い〜という方も多いかと思います。
そんな方は、もちろん角オプションで数値を入力できるので安心。
感覚でざっくりと形をつくってから、角オプションで数値を整えれば
手早くオブジェクトが作れそうですね。
さらに、個別の角のサイズとシェイプまで変えられるようです。
ちょっと複雑な形を作りたい時にパスファインダを駆使したり、
わざわざイラレで作成しなくても良さそうなので便利です。

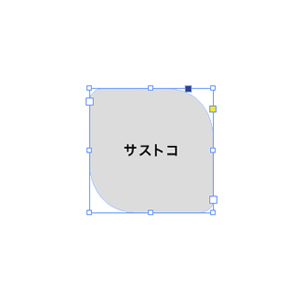
そして、一同、心の中で拍手をしたであろう仕様が…

これまで、フレームに角丸を適用すると、
中のテキストが天地中央揃えにできなかった点が改善されたこと。
これで、ちょっとしたアイコンや仕掛けの作成がラクになります。
2) 写真の配置
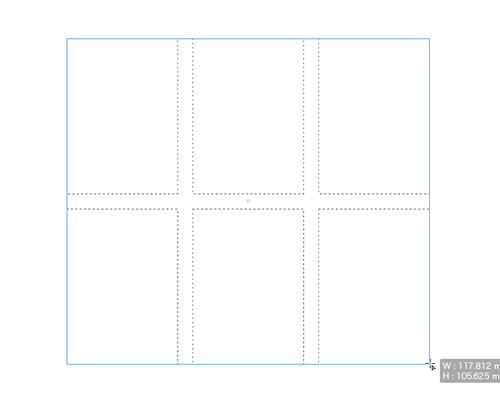
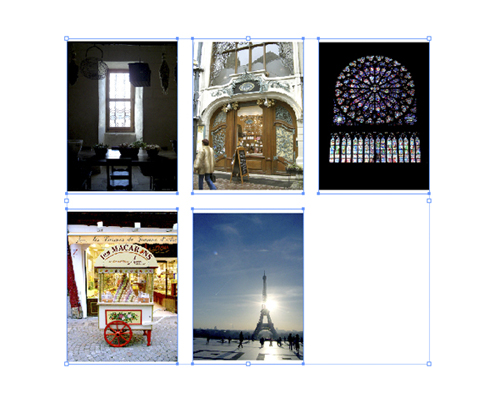
複数写真を配置する時に便利な機能です。
複数写真をまとめて選択した状態でInDesignドキュメント上にまとめてドラッグ。
マウスをドラッグさせながら範囲を指定する時に矢印キーを押すことで、
指定の範囲を分割し、複数写真を等間隔に配置することができます。


まずはざっくりレイアウトを組む時なんかに、時間短縮できそうですね。
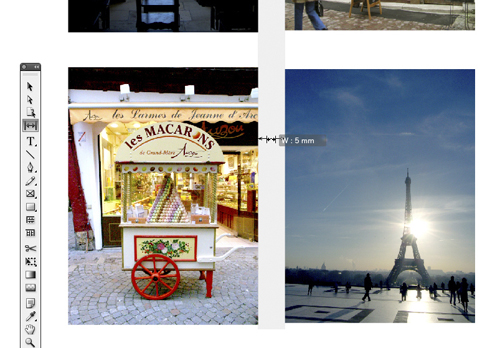
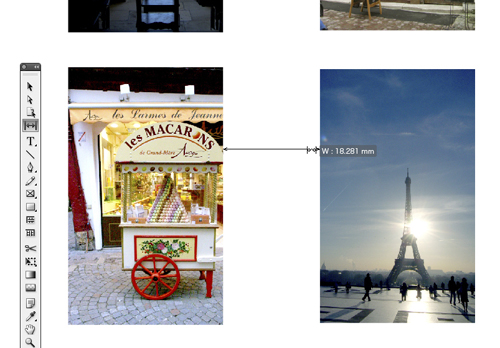
3) 間隔ツール
個人的にこれは便利…!と思ったのがこちら。ツールパレットにある間隔ツールです。
オブジェクト間をクリックすると、その間隔が何ミリを教えてくれます。
これまで、XY値から計算したり、ガイドを引いたり…地道に間隔を計っていましたよ。
他に何か良い方法があったのかもしれませんが…

commandキーを押しながらドラッグする事で、
オブジェクト間のスペースの位置や間隔を調整、
siftキーを押しながらドラッグすれば、オブジェクトを個別に調整する事も可能です。

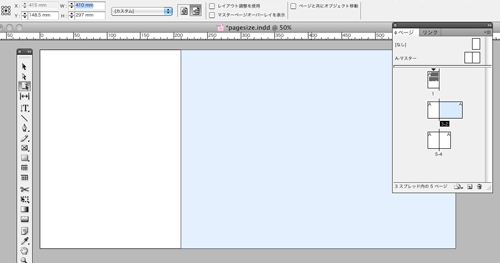
4) ページツール
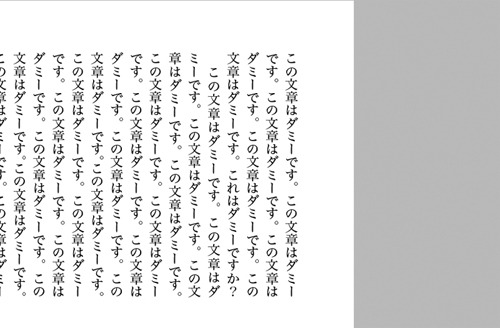
一冊の本の途中に別丁でサイズの違うページが挟み込まれる事がありますよね。
これまで、別ドキュメントを作成して対応していたものが、
1つのドキュメント内に複数の判型を混在させることができるようになりました。
ページツールで該当のページを選択して、左上に出るページサイズの数値を変更するだけ!
簡単にページサイズを変更できちゃいます。

ただ、簡単に変更できちゃうだけに、意図せずうっかり触ってしまわないか心配です。
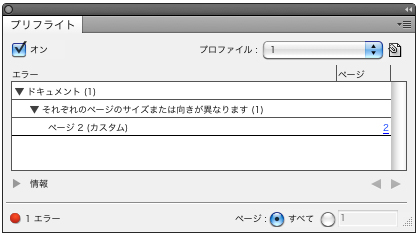
でも、そこは常時プリフライト機能を使えば安心!
ページサイズをチェックする設定のプロファイルを作成しておけば、
うっかり触ってしまっても、エラーとして検出してくれます。

プリフライト機能が強化されたのは、とても心強いなと思いました。
ここでは取り上げませんが、リンクパネルの充実等、データチェック系の機能が強化されると、
入稿時に慌てなくて良いので助かります。
5) 段落スタイル
段落スタイルにもいくつか便利な機能が追加されています。
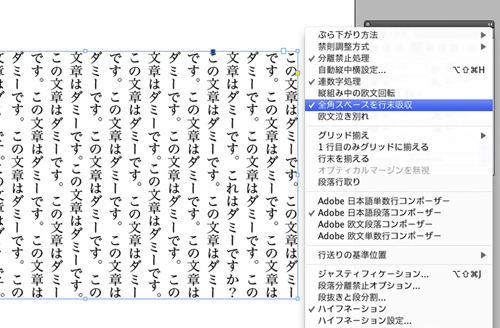
まずは「全角スペースを行末吸収」。
「?」の後の全角アキが行頭に来ると、段落頭の一字下げのように見えてしまうので
これまで1つ1つ確認してつぶしていました。
しかし、文章に文字修正が入った場合、位置がずれるので危険です。
「全角スペースを行末吸収」にチェックを入れるだけで、
それを自動的に解消してくれるので便利! かゆい所に手が届く機能です。


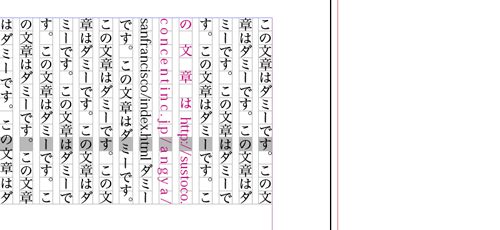
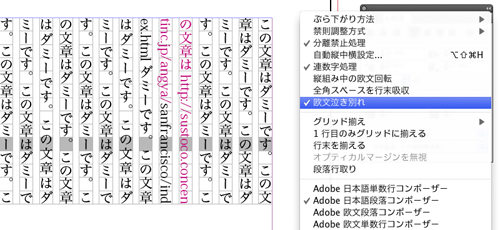
最後に、なぜか会場がどよめいた機能がこちら、「欧文泣き別れ」。
なんだか字面だけで悲しい気持ちになってしまうのですが…
日本語組版に欧文が混じる時に、字切りが悪くて字間がパラパラ空いてしまうことがあります。
字切りは無視して、とにかくおさまりの良い所で改行してしまおうというのがこの機能です。
組版ルールは無視したくないので、通常、色々な所の字間を調整したりして
なんとか整えている部分ではありますが、
文字数の調整が不可だったりしてどうにもならない時もあります。
例えば文中に長いURLが入って来た時なんかは、
けっこう頼っちゃう機能かもしれないなと思いました。


*
すっかり長くなってしまいましたが、他にも色々便利な機能をたくさんご紹介いただきました。
全体としては、より感覚的に使えるようになった一方、
事故を起こさないための細やかな配慮も行き届いている印象です。
うまく使いこなせば、これまでよりも作業効率をアップさせられそうです。
せっかく開発者の方が私たちの仕事が便利になるように工夫をして下さっているのだから
勉強せずに使ってちゃ失礼ですね。CS3を感覚で使っていた自分を反省です。
でも、私のような直感派でもそれなりに使えちゃう、
そんなAdobe製品が好きだったりします。
- Category:
- 勉強会・セミナー
- [ジャンル]
- 未分類 (1)
- 編集会議 (1)
- 日常風景 (49)
- イベント (11)
- サストコバックナンバー (19)
- 勉強会・セミナー (30)
- 本の紹介 (3)
- デザインを肴に… (1)
- 社員のおすすめ (5)
- インタビュー・対談 (10)
- Welcome Aboard!! 2013 (13)
- デザイナーズ Tips (9)
- Special Contents (11)
- おしゃれ行脚 (2)
- Ebisu de ランチ (4)
- Input & Output (2)
- インターンシップ (5)
- 渡邊課 (5)
- [月別アーカイヴ]
- 2020年4月
- 2019年8月
- 2018年11月
- 2017年11月
- 2017年7月
- 2017年1月
- 2016年10月
- 2016年8月
- 2016年7月
- 2016年6月
- 2016年4月
- 2015年11月
- 2015年10月
- 2015年8月
- 2015年7月
- 2015年6月
- 2015年5月
- 2015年4月
- 2015年3月
- 2015年2月
- 2015年1月
- 2014年12月
- 2014年11月
- 2014年10月
- 2014年8月
- 2014年7月
- 2014年6月
- 2014年5月
- 2014年4月
- 2014年3月
- 2014年2月
- 2014年1月
- 2013年12月
- 2013年11月
- 2013年10月
- 2013年9月
- 2013年8月
- 2013年7月
- 2013年6月
- 2013年5月
- 2013年4月
- 2013年2月
- 2013年1月
- 2012年12月
- 2012年11月
- 2012年10月
- 2012年9月
- 2012年8月
- 2012年7月
- 2012年6月
- 2012年5月
- 2012年4月
- 2012年3月
- 2012年2月
- 2012年1月
- 2011年12月